所属分类:web前端开发
实现方法:1、使用hover()方法给元素绑定鼠标经过事件,并指定事件处理函数;2、在事件处理函数中,使用css()方法修改background样式来改变背景色,语法“元素节点.css("background","颜色值");”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery实现鼠标经过改变背景色
实现方法:
使用hover()方法给元素绑定鼠标经过事件,并指定事件处理函数
在事件处理函数中,使用css()方法修改background样式来改变背景色
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").hover(function() {
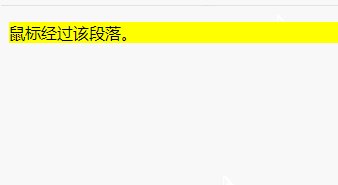
$("p").css("background", "yellow");
});
});
</script>
</head>
<body>
<p style="background: pink;">鼠标经过该段落。</p>
</body>
</html>登录后复制
说明:hover()
触发 mouseenter 和 mouseleave 事件。
hover() 方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。
将二个事件函数绑定到匹配元素上,分别当鼠标指针进入和离开元素时被执行。将一个单独事件函数绑定到匹配元素上,分别当鼠标指针进入和离开元素时被执行。
【推荐学习:jQuery视频教程、web前端开发】
以上就是jquery怎么实现鼠标经过改变背景色的详细内容,更多请关注zzsucai.com其它相关文章!
