所属分类:web前端开发
jquery中追加子元素的方法:1、append(),可在所选元素的末尾处追加子元素,语法“$(父元素).append(子元素)”;2、appendTo(),可将子元素追加到指定元素的末尾,语法“$(子元素).appendTo(父元素)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery中追加子元素(在末尾添加子元素)的方法有两个:
append()
appendTo()
jQuery append()方法
在 jQuery 中,我们可以使用 append( ) 方法向所选元素内部的“末尾处”插入内容。
语法:
$(A).append(B)
登录后复制表示往 A 内部的末尾处插入 B。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>香蕉</li>";
$("ul").append($li);
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>登录后复制
jQuery appendTo()方法
在 jQuery 中,appendTo( ) 和 append( ) 这两个方法功能虽然相似,都是向所选元素内部的“末尾处”插入内容,但是两者的操作对象是颠倒的。
语法:
$(A).appendTo(B)
登录后复制表示将 A 插入到 B 内部的末尾处。
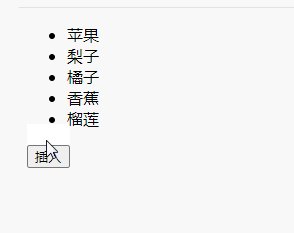
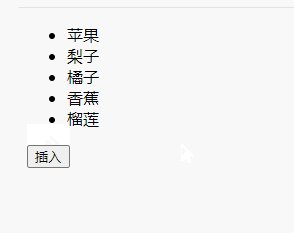
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$($li).appendTo("ul");
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端开发】
以上就是jquery中追加子元素的方法是什么的详细内容,更多请关注zzsucai.com其它相关文章!
