所属分类:web前端开发
jquery能判断img是否为空。img标签的值是由src属性控制的;只需要使用“$("img").attr("src")== ''”语句判断img src属性的值是否等于空字符串即可判断img是否为空,如果等于则为空,反之不为空。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery能判断img是否为空。
img标签用于向网页中嵌入一幅图像,其值是由src属性控制。(src属性规定显示图像的 URL)。
只需要判断src属性是否有值即可。
判断方法:
使用attr()方法获得图片的src属性值
判断属性值是否为空字符串即可
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
var img = $("img").attr("src");
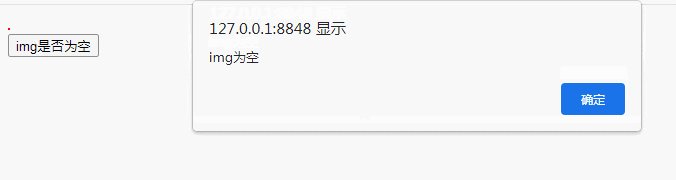
if ($("img").attr("src") == '') {
alert("img为空");
} else {
alert("img不为空");
}
})
})
</script>
<style>
img{
width: 200px;
border:1px solid #FF0000;
}
</style>
</head>
<body>
<img src="img/1.jpg"/><br>
<button>img是否为空</button>
</body>
</html>登录后复制
如果src属性没值:

【推荐学习:jQuery视频教程、web前端开发】
以上就是jquery能判断img是否为空吗的详细内容,更多请关注zzsucai.com其它相关文章!
