所属分类:web前端开发
转化方法:1、用“let 对象名 = {key1:"字符串1",key2:"字符串2",...}”语句,可将字符串转为对象的value;2、用“let 对象名={};对象名["字符串"]='value';”语句,可将字符串转为对象的key。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6把字符串转化为对象
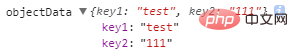
1)字符串作为对象的value
let str1 = 'test'
let srt2 = '111'
let objectData = {
key1: str1,
key2: srt2
};
console.info("objectData",objectData)登录后复制打印如下

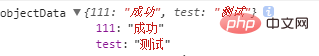
2)字符串作为对象的key
let str1 = 'test'
let srt2 = '111'
let objectData = {};
objectData[str1] = '测试'
objectData[srt2] = '成功'
console.info("objectData",objectData)登录后复制打印如下

【相关推荐:javascript视频教程、web前端】
以上就是es6怎么把字符串转化为对象的详细内容,更多请关注zzsucai.com其它相关文章!
