所属分类:web前端开发
在jquery中,可以利用remove()方法去掉a标签,该方法用于删除指定的元素,包括该元素的所有文本和子节点,语法为“a标签元素对象.remove()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
在jquery中想要去掉a标签,可以利用remove()方法
remove() 方法移除被选元素,包括所有的文本和子节点。
该方法也会移除被选元素的数据和事件。
语法为:
$(selector).remove()
登录后复制示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("a").remove();
});
});
</script>
</head>
<body>
<a href="">a标签1</a>
<a href="">a标签2</a>
<button>移除所有a标签</button>
</body>
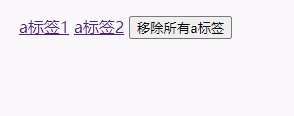
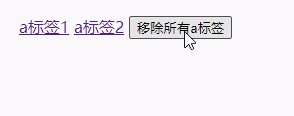
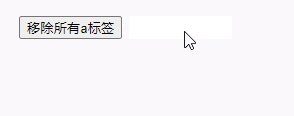
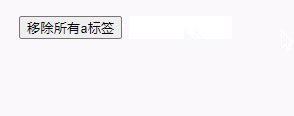
</html>登录后复制输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery怎么去掉a标签的详细内容,更多请关注zzsucai.com其它相关文章!
