所属分类:web前端开发
react请求数据用“componentDidMount”钩子。React的数据请求是在钩子函数componentDidMount()中进行的,该函数可以用来加载外部数据,或处理其他的副作用代码。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:Windows7系统、react17.0.1版、Dell G3电脑。
React的数据请求是在钩子函数:componentDidMount 中进行的
componentDidMount方法中的代码,是在组件已经完全挂载到网页上才会调用被执行,所以可以保证数据的加载。此外,在这方法中调用setState方法,会触发重渲染。所以,官方设计这个方法就是用来加载外部数据用的,或处理其他的副作用代码。
针对React中使用起来较为方便的几种数据请求方式进行了汇总,主要有以下三种,都是通过json-server模拟数据请求的接口。
1 axios
这种方法使用较为普遍,在vue中也是经常使用
使用前先下载一哈: npm i axios
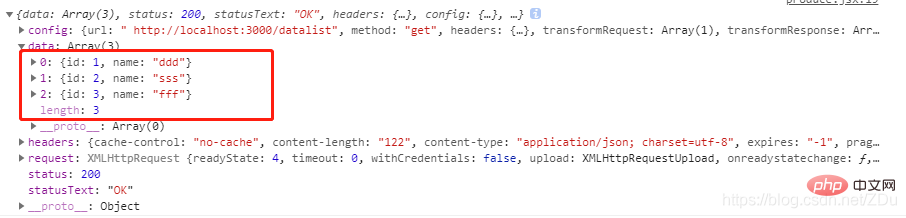
axios.get(' http://localhost:3000/datalist').then(res=>{
console.log(res);
})登录后复制结果:
2 fetch方式
fetch是一种HTTP数据请求的方式,是XMLHttpRequest的一种替代方案。fetch不是ajax的进一步封装,而是原生js。Fetch函数就是原生js,没有使用XMLHttpRequest对象。【引自fetch】
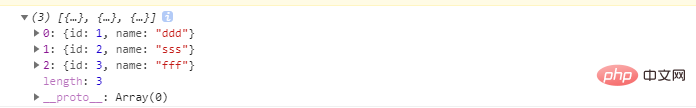
fetch('http://localhost:3000/datalist').then(res=>res.json()).then(res=>{
console.log(res)
})登录后复制结果:

3 传统的ajax请求
这个大家应该都不陌生就不细说了,当然在react也是可以用它的
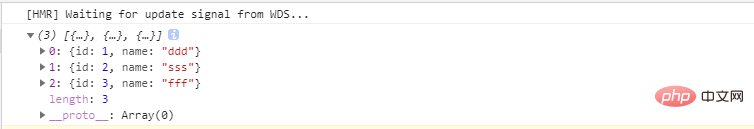
let xhr = new XMLHttpRequest();
xhr.addEventListener('load',handler);
xhr.open("GET",'http://localhost:3000/datalist');
xhr.send();
function handler(e){
console.log(JSON.parse(e.currentTarget.response));
}登录后复制结果:

【相关推荐:Redis视频教程】
以上就是react请求数据用什么钩子的详细内容,更多请关注zzsucai.com其它相关文章!
