所属分类:web前端开发
在jquery中,可以利用replace()方法去掉某个字符串,该方法用于字符串中用一些字符替换另一些字符,设置方法的第二个参数为空时,就可以实现去除字符串效果,语法为“replace('字符串的字符','')”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
在jquery中,可以使用replace()方法将某个字符串替换为空,从而实现去掉某个字符串。
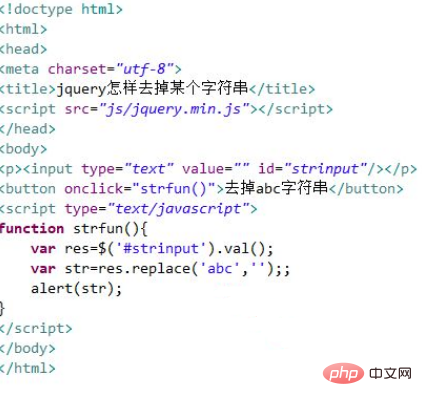
新建一个html文件,命名为test.html,用于讲解jquery怎样去掉某个字符串。在p标签内,使用input标签创建一个字符串输入框。设置input标签的id为strinput,主要用于下面通过该id获得input对象。
使用button标签创建一个按钮,按钮名称为“去掉abc字符串”。给button按钮绑定onclick点击事件,当按钮被点击时,执行strfun()函数。
在js标签内,创建fun()函数,在函数内,通过id(strinput)获得input对象,使用val()方法获得输入的字符串,再通过replace()方法将指定的字符串替换为空,例如,将abc字符串替换为空,从而实现去掉某个字符串。最后,使用alert()方法输出处理后的字符串。

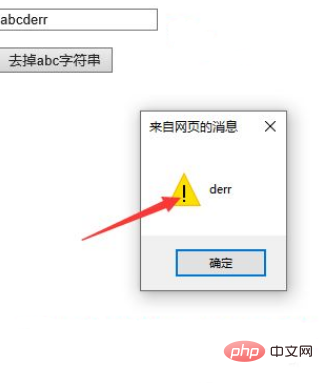
在浏览器打开test.html文件,输入字符串,点击按钮,查看结果。

总结:
1、创建一个test.html文件。
2、在文件内,使用input标签创建一个字符串输入框,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建js函数,在函数内,通过获得input对象,使用val()方法获得输入的字符串,再通过replace()方法将指定的字符串替换为空,从而实现去掉某个字符串。
注意事项
replace()方法用于在字符串中用一些字符替换另一些字符。
相关视频教程推荐:jQuery视频教程
以上就是jquery怎么去掉某个字符串的详细内容,更多请关注zzsucai.com其它相关文章!
