所属分类:web前端开发
css3中兄弟选择器的语法:1、“+”兄弟选择器,语法为“指定元素+选择元素{css代码}”,该选择器表示选择某元素后相邻的兄弟元素;2、“~”兄弟选择器,语法为“指定元素~选择元素{css代码}”,该选择器表示某元素后所有同级的指定元素。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
CSS3兄弟选择器(+、~)
兄弟选择器用来选择与某元素位于同一个父元素之中,且位于该元素之后的兄弟元素。兄弟选择器分为临近兄弟选择器和普通兄弟选择器两种。对它们的讲解如下。
1. 临近兄弟选择器
该选择器使用加号“+”来链接前后两个选择器。选择器中的两个元素有同一个父亲,而且第二个元素必须紧跟第一个元素。
下面通过一个案例对临近兄弟选择器的用法进行演示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3紧邻兄弟选择器用法-http://web.itheima.com</title>
<style type="text/css">
p + h2{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<p>桃花潭水深千尺,</p>
<h2>不及汪伦送我情。</h2>
</body>
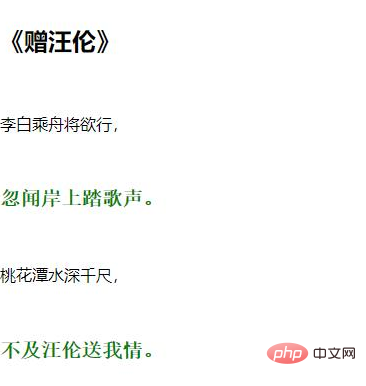
</html>登录后复制在上述代码中,第7~11行代码用于为p元素后紧邻的第一个兄弟元素h2定义样式。从结构中看出p元素后紧邻的第一个兄弟元素所在位置为第17行代码,因此第17行代码的文字内容将以所定义好的样式显示。

从图中可以看出,只有紧跟p元素的h2元素应用了代码中设定的样式。
2.普通兄弟选择器
普通兄弟选择器使用“~”来链接前后两个选择器。查找某一个指定元素的后面的所有兄弟结点。
下面通过一个案例对普通兄弟选择器的用法进行演示,如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法-http://web.itheima.com</title>
<style type="text/css">
p ~ h2{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<h2>桃花潭水深千尺,</h2>
<h2>不及汪伦送我情。</h2>
</body>
</html>登录后复制
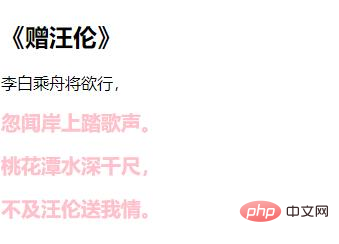
从图中可以看出,p元素后面的所有兄弟元素h2都应用了代码中所设定的样式。
(学习视频分享:css视频教程)
以上就是CSS3兄弟选择器的语法是什么的详细内容,更多请关注zzsucai.com其它相关文章!
