所属分类:web前端开发
方法:1、利用“overflow:hidden;”样式设置a标签文本超出隐藏;2、利用“display: block;”将a标签设置为块级元素;3、利用“text-overflow:ellipsis;”设置a标签超出部分的样式为省略号即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
text-overflow 属性指定当文本溢出包含它的元素时,应该如何显示。可以设置溢出后,文本被剪切、显示省略号 (...) 或显示自定义字符串(不是所有浏览器都支持)。
text-overflow: clip|ellipsis|string|initial|inherit;
登录后复制clip 剪切文本。
ellipsis 显示省略符号 ... 来代表被修剪的文本。
示例如下:
a标签文本给出一个固定长度和样式就可以显示省略号
css:
.cont {
width: 180px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
display: block;
float: left;
}登录后复制html:
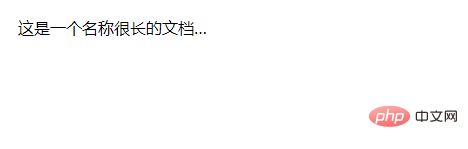
<a class="cont">这是一个名称很长的文档吧要测试超出功能</a>
登录后复制显示效果如图:

(学习视频分享:css视频教程)
以上就是css3怎么设置a标签超出部分为省略号的详细内容,更多请关注zzsucai.com其它相关文章!
