所属分类:web前端开发
禁止文本框输入的方法:1、使用“$("textarea").attr("disabled","disabled");”语句禁止;2、使用“$("textarea").attr("readonly","readonly");”语句禁止。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
想要让文本框禁止输入,可以给文本框设置disabled或readonly属性,让文本框不可编辑或只读。
jquery让文本框禁止输入的方法
方法1:使用attr()方法设置disabled属性
语法:
$("textarea").attr("disabled","disabled");
$("textarea").attr("disabled","true");登录后复制示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr("disabled","true");
});
});
</script>
</head>
<body>
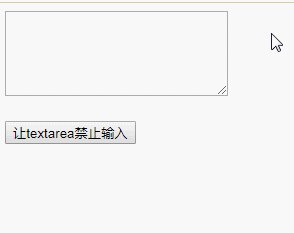
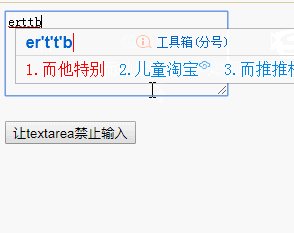
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>登录后复制
方法2:使用attr()方法设置readonly属性
语法:
$("textarea").attr("readonly","readonly");
$("textarea").attr("readonly","true");登录后复制示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
// $("textarea").attr("readonly","readonly");
$("textarea").attr("readonly","true");
});
});
</script>
</head>
<body>
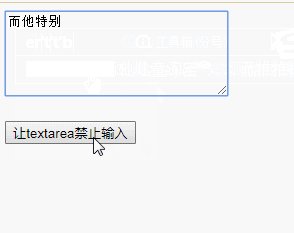
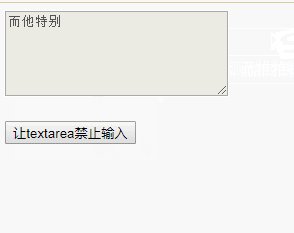
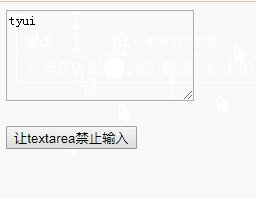
<textarea></textarea><br><br>
<button>让textarea禁止输入</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端开发视频】
以上就是jquery如何让文本框禁止输入的详细内容,更多请关注zzsucai.com其它相关文章!
