所属分类:web前端开发
rgba是css3中一种定义颜色的函数,语法为“rgba(R,G,B,A)”,代表由红(R)、绿(G)、蓝(B)和透明度(A)的变化以及相互叠加来得到各式各样的颜色;参数R、G、B的取值范围为“0~255”,A的取值范围为“0~1”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA是在RGB的基础上增加了控制alpha透明度的参数。
语法:
rgba(R,G,B,A)
登录后复制参数:
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数| 百分数
A:透明度。取值0~1之间
取值区间:
<length> :Hue(色调)。 0(或360)表示红色,120表示绿色,240表示蓝色,当然可取其他数值来确定其它颜色;
<percentage> :Saturation(饱和度)。 取值为0%到100%之间的值;
<percentage> :Lightness(亮度)。 取值为0%到100%之间的值;
<opacity> :alpha(透明度)。 取值在0到1之间;
简单说明:
RGB 色彩模式(也翻译为“红绿蓝”,比较少用)是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
RGBA 在 RGB 的基础上多了控制 Alpha 透明度的参数。以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A参数,取值在0~1之间,不可为负值。
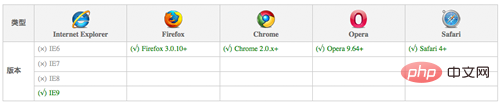
浏览器的兼容性:

如果庞统说 RGBA 是制作透明色(透明背景色、透明边框色、透明前景色等),大家不由会想起 opacity 这个东西。他在我们 CSS2 中制作背景色通常用到,可是要用他来制作边框色或都说前景色的话,那他就只能在边上站着了,有心无力呀。
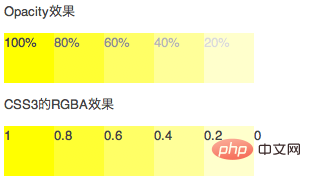
现在我们先来看一个 RGBA 和 Opacity 的对比实例,HTML 代码:
<div class="example-opacity">
<p>Opacity效果</p>
<ul>
<li class="opacity opacity1">100%</li>
<li class="opacity opacity2">80%</li>
<li class="opacity opacity3">60%</li>
<li class="opacity opacity4">40%</li>
<li class="opacity opacity5">20%</li>
<li class="opacity opacity6">0</li>
</ul>
<p>CSS3的RGBA效果</p>
<ul>
<li class="rgba rgba1">1</li>
<li class="rgba rgba2">0.8</li>
<li class="rgba rgba3">0.6</li>
<li class="rgba rgba4">0.4</li>
<li class="rgba rgba5">0.2</li>
<li class="rgba rgba6">0</li>
</ul>
</div>
登录后复制我们分别给这两上 ul 中的 li 应用相关样式, 在 li.opacity 中我用使用 CSS2 中的 Opacity 而在 li.rgba 中我们使用 CSS3 的 RGBA新属性。
Opacity样式
li.opacity{
float: left;
width: 50px;
height: 50px;
}
li.opacity1 {
background: rgb(255,255,0);
opacity: 1;
filter:alpha(opaity=100);
}
li.opacity2 {
background: rgb(255,255,0);
opacity: 0.8;
filter:alpha(opaity=80);
}
li.opacity3 {
background: rgb(255,255,0);
opacity: 0.6;
filter:alpha(opaity=60);
}
li.opacity4 {
background: rgb(255,255,0);
opacity: 0.4;
filter:alpha(opaity=40);
}
li.opacity5 {
background: rgb(255,255,0);
opacity: 0.2;
filter:alpha(opaity=20);
}
li.opacity6 {
background: rgb(255,255,0);
opacity: 0;
filter:alpha(opaity=0);
}登录后复制RGBA样:
li.rgba {
float: left;
width: 50px;
height: 50px;
}
li.rgba1 {
background: rgba(255,255,0,1);
}
li.rgba2 {
background: rgba(255,255,0,0.8);
}
li.rgba3 {
background: rgba(255,255,0,0.6);
}
li.rgba4 {
background: rgba(255,255,0,0.4);
}
li.rgba5 {
background: rgba(255,255,0,0.2);
}
li.rgba6 {
background: rgba(255,255,0,0);
}登录后复制我们来看看其效果:

效果中我们可以看出,他们相同之处就是背景色完全是一样的,但区别就是一直让大家觉得头痛的问题,那就是 Opacity 后代元素会随着一起具有透明性,所以我们 Opacity 中的字随着透明值下降越来越看不清楚,而 RGBA 不具有这样的问题。
(学习视频分享:css视频教程、web前端)
以上就是css3中rgba是什么的详细内容,更多请关注zzsucai.com其它相关文章!
