所属分类:web前端开发
css3颜色表示方法有:1、用颜色英文名称来表示,例“red”表示红色;2、用十六进制来表示,例“#ffff00”;3、使用rgb()函数来表示;4、使用hsl()函数来表示;5、使用rgba()函数来表示;6、使用hsla()函数来表示。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
色光三原色原理
色光的三原色是 红色(Red)、绿色(Green)、蓝色(Blue) 三种,可以构成缤纷的绚丽色彩。
实在不记得的话,这里左转百度百科
CSS3支持的颜色表示方法
示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html" ;charset="utf-8">
<title>CSS颜色表示</title>
<style type="text/css">
div>div{
width: 400px;
height: 40px;
}
</style>
</head>
<body>
<script type="text/javascript">
for (var i = 0; i < 300; i++) {
document.write("CSS颜色表示");
}
</script>
<div style="position:absolute;top:0px">
<div style="background-color:gray;">
background-color:gray
</div>
<div style="background-color:#ff4314;">
background-color:#888
</div>
<div style="background-color:#ffff00;">
background-color:#ffff00
</div>
<div style="background-color:rgb(0, 255, 255);">
background-color:rgb(0, 255, 255)
</div>
<div style="background-color:hsl(120, 100%, 50%);">
background-color:hsl(120, 100%, 50%)
</div>
<div style="background-color:rgba(0, 255, 255, 0.5);">
background-color:rgba(0, 255, 255, 0.5)
</div>
<div style="background-color:hsla(120, 100%, 50%, 0.5);">
background-color:hsla(120, 100%, 50%, 0.5)
</div>
</div>
</body>
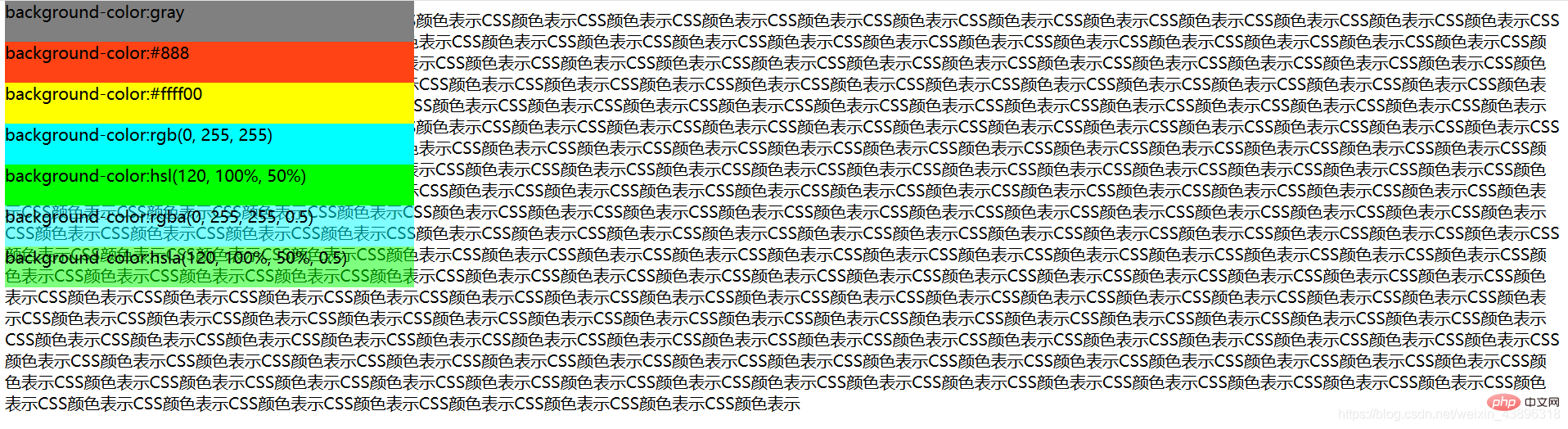
</html>登录后复制网页展示

说明
之所以在后面加文字,是为了验证透明度。
(学习视频分享:css视频教程、web前端)
以上就是css3支持的颜色表示方法有哪些的详细内容,更多请关注zzsucai.com其它相关文章!
