所属分类:web前端开发
jquery可以加css样式,方法:1、使用css(),用于设置匹配的元素的样式属性,语法“$(selector).css(属性名,属性值)”;2、使用attr(),语法“$(selector).attr("style","样式代码")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery可以加css样式,比如可以使用css()方法来添加CSS样式,或者使用attr()方法通过设置style属性添加css行内样式。
jquery添加css样式的方法
1、使用css()
css() 方法返回或设置匹配的元素的一个或多个样式属性。
设置css样式的语法
$(selector).css(name,value)
登录后复制| 参数 | 描述 |
|---|---|
| name | 必需。规定 CSS 属性的名称。该参数可包含任何 CSS 属性,比如 "color"。 |
| value | 可选。规定 CSS 属性的值。该参数可包含任何 CSS 属性值,比如 "red"。 如果设置了空字符串值,则从元素中删除指定属性。 |
示例:
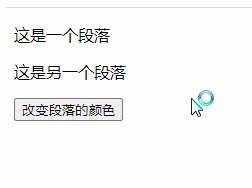
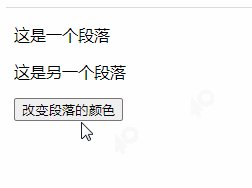
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
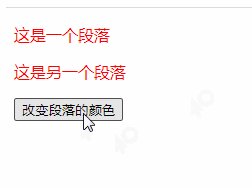
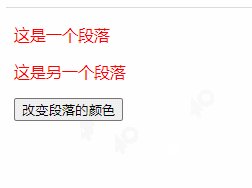
$("p").css("color", "red");
});
});
</script>
</head>
<body>
<p>这是一个段落</p>
<p>这是另一个段落</p>
<button>改变段落的颜色</button>
</body>
</html>登录后复制
2、使用attr()
attr() 方法设置或返回被选元素的属性值。
当使用attr() 方法设置元素的style属性,即可给元素添加css样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
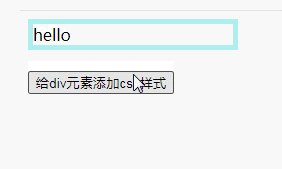
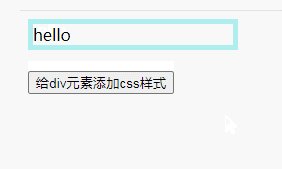
// $("div").attr({"style":"border: 5px solid paleturquoise;"});
$("div").attr("style", "border: 5px solid paleturquoise;width: 200px;");
});
});
</script>
</head>
<body>
<div>hello</div>
<br>
<button>给div元素添加css样式</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端入门视频】
以上就是jquery可以加css样式吗的详细内容,更多请关注zzsucai.com其它相关文章!
