所属分类:web前端开发
a. 如果要声明整个应用都要加速:
< application
... android:hardwareAccelerated ="true">
登录后复制 b. 如果要在Activity中声明,则:
<activity
... android:hardwareAccelerated="true" >,
还可以更细化到Window, getWindow.setFlags( WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED,登录后复制c. 如果application或者activity都申明了要硬件加速,但是为了某些原因(比如省电?),一些View不需要硬件加速的话,
view.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
2)可以说挺奇怪的是,需要在AndroidManifest.xml文件中用上<use-sdk></use-sdk>标签,而且如果是空的还不行,必须写上targetSDK或者minSDK,但是我试验过,不管写版本是多少都没有关系。。。理论上说,Android应该是从3.0( API Level 11)开始可以对2D渲染加速,但是我把targetSDK设置为5都可以使用的,但是这个标签不写还不行。
一般来说,上面的操作做了,就可以使用video标签播放视屏了,如果要支持全屏,还需要做一点操作:
1)给webview一个WebChromeClient对象,这个WebChromeClient对象需要实现onShowCustomView和onHideCustomView方法,下面是一个实现例子:
@Override
public void onShowCustomView(View
view, CustomViewCallback callback) {
if (myCallback != null)
{
myCallback.onCustomViewHidden();
myCallback = null ;
return;
}
long id
= Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong
debug in showCustomView Ex: " + id);
ViewGroup parent = (ViewGroup) mWebView.getParent();
String s = parent.getClass().getName();
WrtLog. v("WidgetChromeClient", "rong
debug Ex: " + s);
parent.removeView( mWebView);
parent.addView(view);
myView =
view;
myCallback =
callback;
chromeClient = this ;
}
private View myView = null;
private CustomViewCallback myCallback = null;
public void onHideCustomView()
{
long id
= Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong
debug in hideCustom Ex: " + id);
if (myView != null)
{
if (myCallback != null)
{
myCallback.onCustomViewHidden();
myCallback = null ;
}
ViewGroup parent = (ViewGroup) myView.getParent();
parent.removeView( myView);
parent.addView( mWebView);
myView = null;
}
}登录后复制好吧,这个写法和网上很多写法不一样,网上大部分的例子都是onShowCustomView方法接收到的view是一个VideoView对象,而这里是一个找不到的HTML5VideoFullScreen的VideoSurfaceView子类,而且这个子类还是一个private的子类,在外面根本没有办法访问到,android.jar中也没有HTML5VideoFullScreen这个类。如果想要在application中访问到这个类,那么需要把<android-SDK-path>/platforms/<android-version>/data/layoutlib.jar这个包加到buildpath中,而且从android-14,也就是android4.0以后才这样,也就是说,网上说的那个方法在android3.0时代是可以用的,android4.0以后就不行了,我用的是android4.0.3。
其实不管是什么版本,这个段代码的大概意思就是,在onShowCustomView方法中,将获取到的view放到当前Activity的最上方,在onHideCustomView中,将之前的view隐藏或者删除,将原来被覆盖的webview放回来,并结束播放,否在会报MediaPlayer IllegalStatusException, 而且还是Native method,根本没法调试了。
可以下载下来,用eclipse导入工程,把样例视频放到sdcard根部目录下,从系统角度看就是/mnt/sdcard即可。
效果如图:
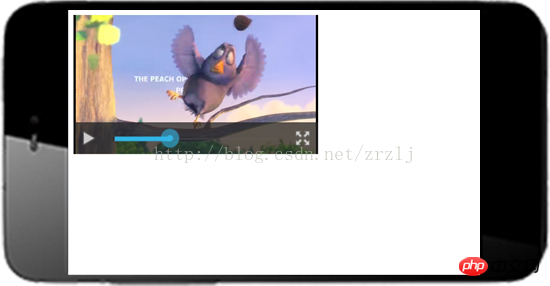
全屏前:
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
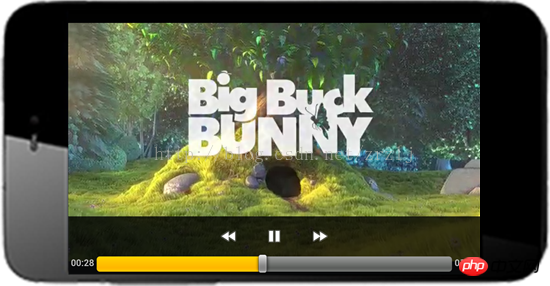
全屏后:

以上就是Android使WebView支持HTML5 Video全屏播放的方法分享(图)的详细内容,更多请关注zzsucai.com其它相关文章!
