所属分类:web前端开发
这里介绍的是大家以后要用到的html强大功能,可直接给输入框增加语音功能,下面我们先来看看实现方法。
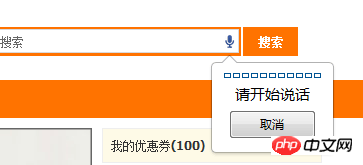
大家可以看到在输入框右边的麦克风图标,点击麦克风就能够进行语音识别了。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
其实很简单,语音识别是html5的基本功能,它的用法是
<input type=”text” speech x-webkit-speech />
登录后复制如果喜欢XHTML类似的语法,可以这样表示
<input type=”text” x-webkit-speech=”x-webkit-speech” />
登录后复制语音识别在十年前是让人觉得不可思议的事情,即便是前些年,网页上的语音识别也只能使用其他方式实现,比如使用Flashplayer等等。不过现在,获取语音只需要简单的给输入框加入一个属性标签,就能够进行识别了。
移动设备如手机上的浏览器,只要支持html5,同样也应该支持语音识别。试试你的Android浏览这个网页?
另外,如果想用javascript获取语音识别这个事件的结束,可以使用onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
登录后复制【相关推荐】
1. Html5免费视频教程
2. H5制作虚拟键盘时出现输入框遮挡的情况怎么办?
3. HTML5实现微信播放全屏的方法详解
4. 关于H5新标签的浏览器兼容问题的详解
5. 教你如何用H5无刷新改变当前url的实例详解
以上就是H5实现输入框添加语音功能的方法详解的详细内容,更多请关注zzsucai.com其它相关文章!
