所属分类:web前端开发
H5页微场景是当前越来越火的一种互联网营销形式,很多企业和个人开始运用H5技术对企业、产品和个人等进行营销和宣传。目前在国内操作较为方便的工具是易企秀,那么怎么快速制作一个H5微场景?下面小编就为大家详细介绍一下,来看看吧!
工具/原料
易企秀网站
宣传图片和文字
方法/步骤
进入易企秀官网,注册账号并登陆。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
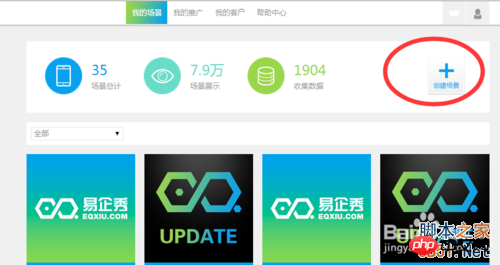
进入易企秀官网后,点击右上角“创建场景”。

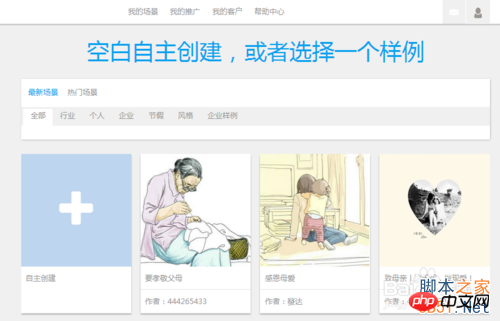
从模板中选择一个与自己想要自作场景可以套用的模板,也可以选择“自主创建”。

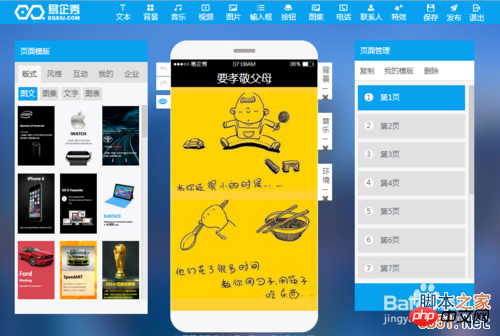
对模板的图片、文字、背景、背景音乐进行修改,如果是创建的空白模板,需要逐一添加背景、图片和文字等内容。建议新手先套模板,这样上手比较快。

对图片、文字的大小、边框、动画等内容进行修改,新手建议沿用模板里设定好的设置。想要对那个文字或图片进行设置,只需用鼠标右键点击即可。

制作完成后,点击发布。

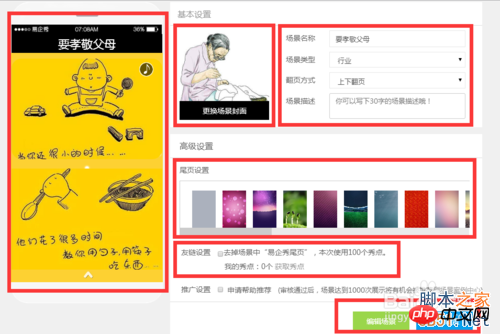
对所制作的H5进行“封面”“标题”“翻页方式”“描述”“页尾”等内容进行设置。如果不想要“页尾”,可以用秀点去掉。最后,点击“保存设置”。

【预览场景】点击“点击预览”或则用左键想上拖动右侧的画面,可以进行预览场景。如果有不完美的地方,点击“编辑场景”进行修改。

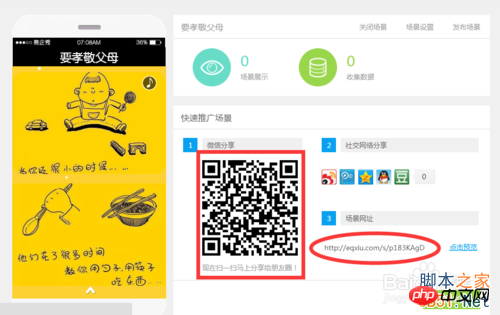
【手机查看场景】用手机二维码(微信、QQ、百度浏览器等带扫描的都可以)扫描二维码,即可获取场景内容。在手机浏览器里输入这个“场景网址”的连接,也可以获取场景内容。

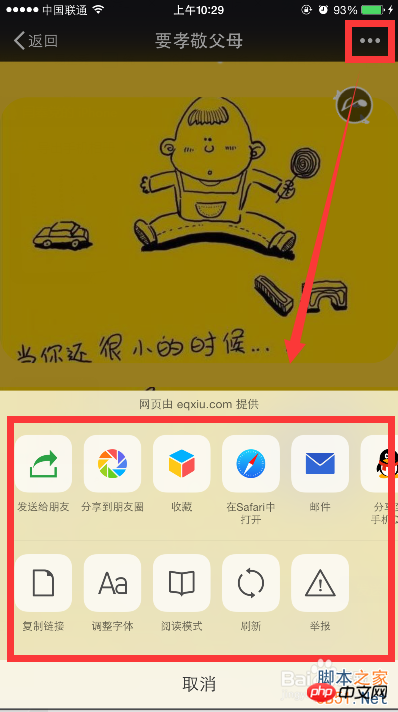
【分享场景】用手机获取场景后,点击右上角“…”,选择分享给“微信好友”、“朋友圈”、“QQ好友”或“QQ空间”即可。

注意事项
H5场景制作最好使用谷歌浏览器。
易企秀有手机客户端,Android和iOS版本也都可以创建场景。
【相关推荐】
1. Html5免费视频教程
2. 详解H5非常重要的28个新特性,新技巧和新技术
3. H5制作一个计时器的代码演示
4. H5完成多图片上传的实例详解
5. 详解H5的自定义属性data-*
以上就是教你如何实现一个H5微场景的详细内容,更多请关注zzsucai.com其它相关文章!
