所属分类:web前端开发
在百度开发者大会上我介绍过HTML5另外一个重要特性就是DeviceOrientation,它将底层的方向传感器和运动传感器进行了高级封装,提供了DOM事件的支持。这个特性包括两种事件:
1、 deviceOrientation:封装了方向传感器数据的事件,可以获取手机静止状态下的方向数据,例如手机所处角度、方位、朝向等。
2、 deviceMotion:封装了运动传感器数据的事件,可以获取手机运动状态下的运动加速度等数据。
使用它我们能够很容易的实现重力感应、指南针等有趣的功能,在手机上将非常有用。例如Opera H5体验版里的重力感应球示例就是通过监听DeviceOrientation API的deviceOrientation事件来实现的。

用HTML5实现手机摇一摇的功能前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
 用HTML5实现手机摇一摇的功能
用HTML5实现手机摇一摇的功能
代码如下:
[javacript]
if
(window.DeviceMotionEvent) {
window.addEvent
List
ener('devicemotion',deviceMotionHan
dl
er, false);
}
[/
javascript
]
然后获取含重力的加速度。
[javacript]
function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
}
[/javascript]</p>
<p>登录后复制
下面就涉及到我们如何计算用户摇晃手机的原理了。考虑的要点如下:
1、 用户大多时候都是以一个方向为主晃动手机来进行摇动;
2、 在晃动时三个方向的加速度数据必定都会变化;
3、 我们不能误判手机正常的运动行为,想一想,如果你的手机放在裤兜里,走路时它也会有加速度数据变化。
综上,我们应该针对三个方向的加速度进行计算,间隔测量它们,考察它们在固定时间段里的变化率,而且需要为它确定一个阈值来触发动作。
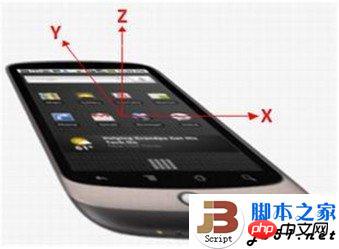
我们需要定义几个变量来记录历史x、y、z轴的数据以及上一次触发的时间。核心方法实现代码如下:
代码如下:
var SHAKE_THRESHOLD = xxx;
var last_up
date
= 0;
var x, y, z, last_x, last_y, last_z;
function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
var cur
Time
=
new
Date().getTime();
if ((curTime - lastUpdate)> 100) {
var diffTime = curTime -last_update;
last_update = curTime;
x = acceleration.x;
y = acceleration.y;
z = acceleration.z;
var speed = Math.abs(x +y + z - last_x - last_y - last_z) / diffTime * 10000;
if (speed > SHAKE_THRESHOLD) {
alert("shaked!");
}
last_x = x;
last_y = y;
last_z = z;
}
}登录后复制【相关推荐】
1. Html5免费视频教程
2. H5制作二维码扫描和解析的代码实例
3. HTML5本地数据库实例详解
4. 教你如何实现一个H5微场景
5. 详解H5的自定义属性data-*
以上就是用H5实现手机摇一摇的实例详解的详细内容,更多请关注zzsucai.com其它相关文章!
