所属分类:web前端开发
H5Slides的特点
基于HTML5!
不需要臃肿的Powerpoint也可以自由的制作和演示幻灯片
我们可以自由的在各种设备上进行幻灯演示
我们可以自由扩展幻灯片的制作工具和播放环境
它可以很自由很方便的传播
H5Slides的相关模块
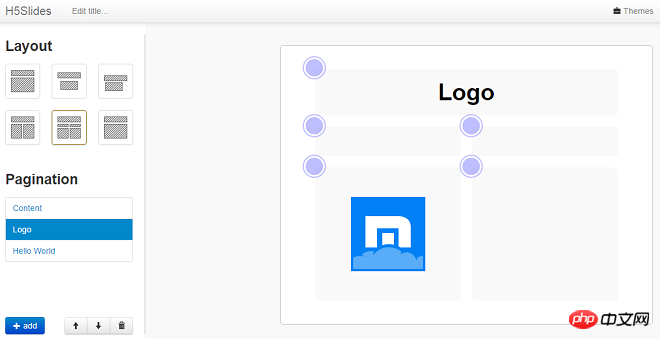
模板选择
点击左侧面板的Layout,选择ppt的总体模板,这个powerpoint用法类似。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
同时你也可以新增和删除幻灯片。
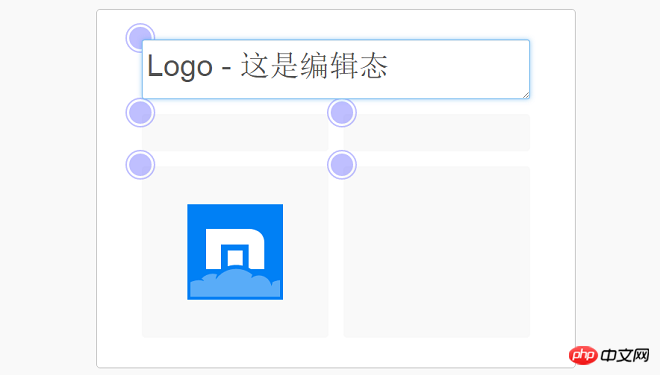
编辑幻灯片
在右侧幻灯片区域中单击文字或者图片,即可进行编辑,如下图所示:

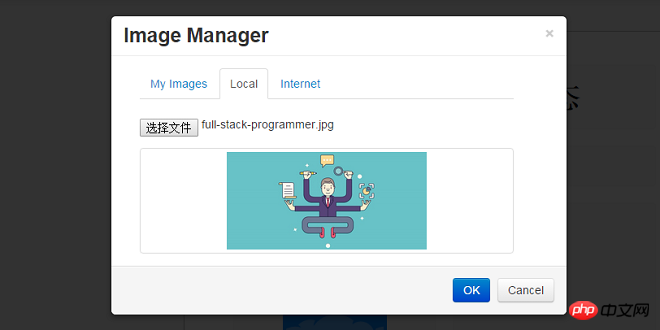
图片管理器
利用这个图片管理器,我们可以在幻灯片中上传并插入图片。

目前这款HTML5幻灯片系统的功能仍需完善,如果能够在播放ppt的时候增加一些HTML5动画特效就更完美了,这是一款开源软件,小伙伴们可以下载源码自行完善。
【相关推荐】
1. 详解HTML5移动端音频与视频问题及解决方案
2. 浅谈html5 响应式布局
3. HTML5 程序设计
以上就是详解HTML5幻灯片系统--H5Slides的详细内容,更多请关注zzsucai.com其它相关文章!
