所属分类:web前端开发
<body>
<form >
请输入内容:
<input pattern="[A-Z]{3}" name="part">
<input type="submit">
</form>
</body>登录后复制
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
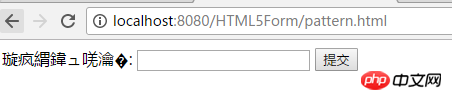
我是用myeclipse 2016开发的,但我的项目和html文件的编码格式都是utf-8,还是乱码,去网上搜了搜都没有搜到,后来发现了一件有趣的事,知道了问题的原因。
每次创建一个新的HTML5文件时,新建的文件都自带了如下代码:
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
登录后复制但当我尝试着把
<meta name="content-type" content="text/html; charset=UTF-8">
登录后复制改成如下这样
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
登录后复制乱码问题就解决了。
然后我去google了一下http-equiv和name的区别:
他们是这么说的:“name属性主要用于描述网页”,而http-equiv“相当于http文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精准地显示网页内容。”
看到这里我想大体可以说清了,只是在以后的开发中可能需要每次改动一下(我试过将这些meta属性全部删掉,当项目跑起来时,还是中文乱码......)。
以上就是中文乱码问题的详细内容,更多请关注zzsucai.com其它相关文章!
