所属分类:web前端开发
【HTML5基础入门】
教程将会介绍HTML5中的新特性,包括结构标签、新型表单标签、文件操作、Canvas、本地存储等。适合对前端编程有兴趣,已经学了HTML的人学习。
实验列表:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
【基于 HTML5 实现本地图片裁剪】
该项目实现利用 HTML5 的 canvas 技术,结合 HTML5 的 File AP I来实现图片的本地裁剪。通过该项目将学习到如何结合 HTML5 与 JavaScript 编写简单的单页应用。项目难度一般,适合刚入门前端的同学,需要了解 cavas 并且有 JavaScript 基础。
效果图:

【基于HTML5 Canvas实现小游戏】
该项目基于 HTML5 的 canvas 实现了一个小游戏,着重介绍了 HTML5 游戏开发的流程及游戏开发中需要处理的东西。对 Web 游戏开发感兴趣的同学可以通过这个项目实践 HTML5 及 JavaScript 基础知识。
效果图:

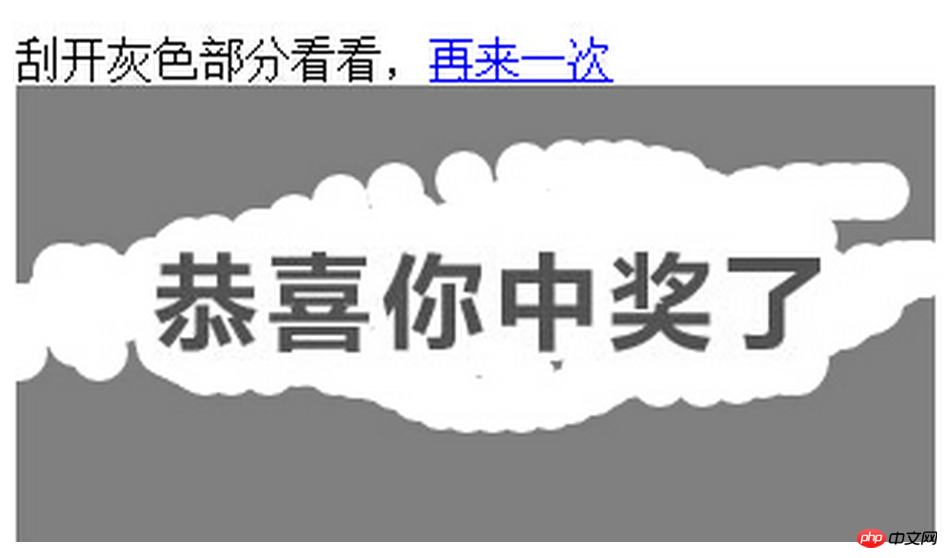
【基于 HTML5 实现刮刮乐效果 】
该项目使用 HTML5 来完成 “刮刮乐” 的刮奖效果。HTML5 是 HTML 的第5代版本,也是目前最新的版本,同时项目还用到 JavaScript 相关技术来完成。学习项目有助于巩固前端知识。
效果图:

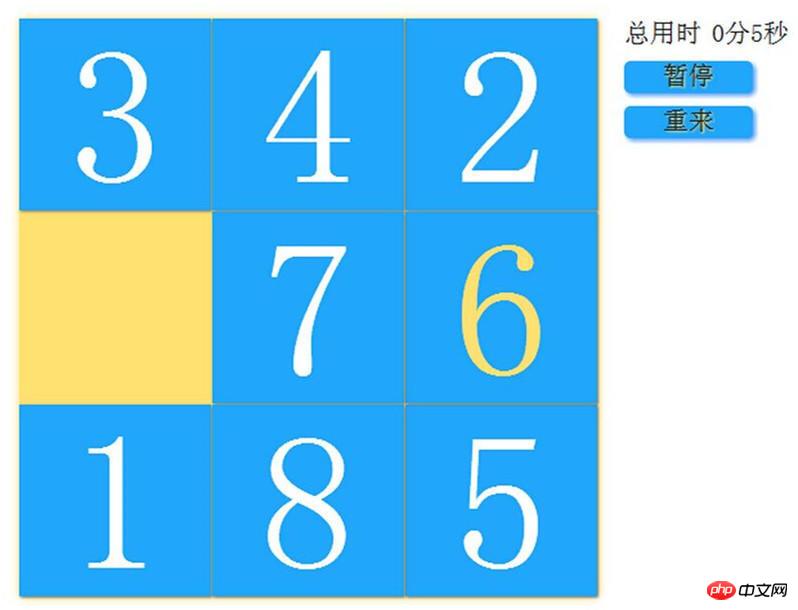
【HTML5两步实现拼图游戏】
该项目基于 HTML+CSS+JavaScript 实现网页版的拼图游戏。实现过程中将用到 HTML5,CSS3 及 JavaScript 相关知识。完成这个项目,可以进一步扎实前端基础知识。
效果图:

最后:
想要查看更多前端教程,点击这里进行查看哦;
前端学习路径学习,点击这里进行查看学习;
以上就是零基础学习HTML5的详细内容,更多请关注zzsucai.com其它相关文章!
