所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
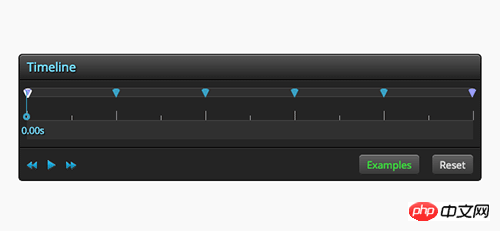
Timeline(时间轴)
Timeline是引导动画的重要区域,就像制作逐帧动画一样,可以调整每帧的内容。用户调整完毕后,直接点击左下角的播放按钮即可看到效果。

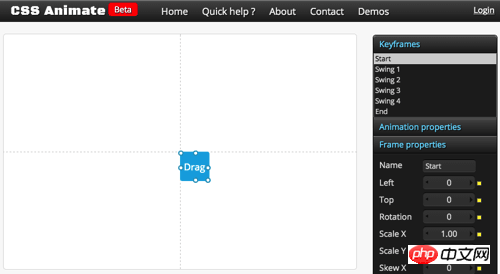
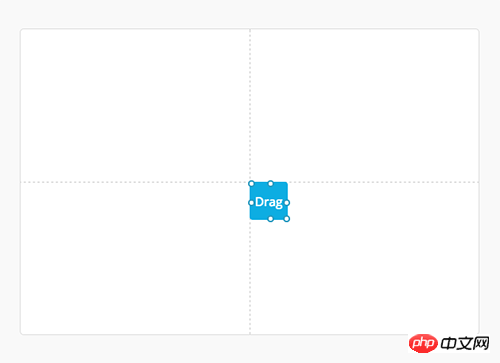
视区就是CSS3动画预览和调整区域,所见即所得,很强大。

视区就是CSS3动画预览和调整区域,所见即所得,很强大。

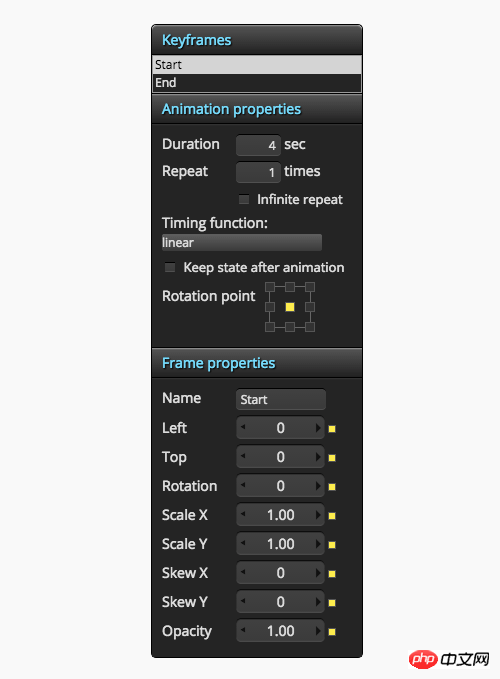
当你调整完动画后,那么就在这里直接COPY到你的网页上就能使用了,另外你还可以修改Class和Animation名称,还有浏览器前缀选项,根据需求调整。

工具名称:cssanimate
网站地址:
另外在补充一个国产的:http://www.shouce.ren/example/show/s/6869
以上就是css动画制作——CSS animate的详细内容,更多请关注zzsucai.com其它相关文章!
