所属分类:web前端开发
我们已经知道使用媒体查询(Media Query)来检测屏幕尺寸,从而实现响应式界面设计。
而特性查询则用来查询用户代理(如桌面浏览器)是否支持某个CSS3的特性,这个功能除了IE之外,已被其他浏览器所支持。
语法格式
@supports <supports-condition> {
<group-rule-body>
}登录后复制特性查询使用@supports规则(和媒体查询@media类似,都是使用一个@符号前缀:at-rule),该CSS规则允许我们把CSS样式写在条件块中,这样只有在当前用户代理支持一个特定的CSS属性值对(property-value pair)的时候才被应用。
举个简单的例子,如果我们要为支持弹性框(flexbox)特性的浏览器定义样式,可以像下面这样写:
@supports ( display: flex ) {
.foo { display: flex; }
}登录后复制同样的,和媒体查询规则类似,可以使用一些逻辑操作符(如and、or和not),并支持串接在一起:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}登录后复制使用实例
检测动画特性:
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}登录后复制检测自定义属性:
@supports (--foo: green) {
body {
color: green;
}
}登录后复制规范状态
尚处于候选推荐CR(Candidate Recommendation)状态,规范链接:CSS Conditional Rules Module Level 3.
浏览器兼容性
桌面系统:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
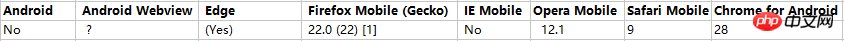
移动设备:

以上就是CSS3有关特性查询功能的讲解介绍的详细内容,更多请关注zzsucai.com其它相关文章!
