所属分类:web前端开发
记录一下
(从A页面跳转到B页面,并将B页面的值取到赋到A页面上显示)
先来举一个栗子;)
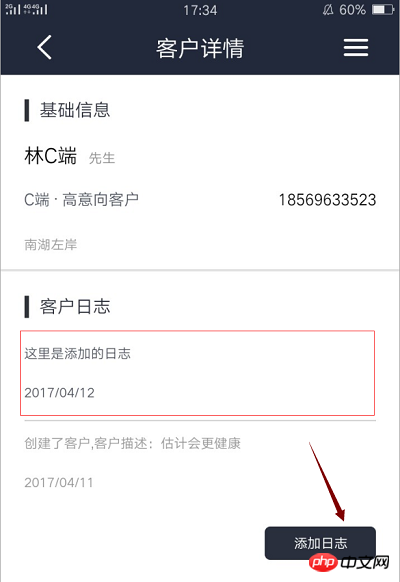
这个是A页面

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
这是B页面

通过点击A页面上的添加日志 跳转到B页面,并将在B页面上添加的日志内容传到A页面上 红色框位置
首先引用js,我这里有引用openpage.js 自己的一个插件
//这个是放在A页面上的
//将填写的日志 返回的json数据 填充到客户详情
function DunnAge(data) { //成功之后从B页面返回的数据data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//内容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<p class="accessLog"><p class="val-log">' + Remark + '</p><p class="time-log">' + AddTimeStr + '</p></p>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<p class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</p>登录后复制
公共js里面配置头部
(详细的App头部配置说明----------App配置页面头部)
A页面的头部 "/OACustomer/CustomerDetail": { title: "客户详情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客户信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B页面的头部 "/OACustomer/AddLogView": { title: "添加客户日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的头部
//这是放在B页面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加载失败,请重试");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//将填写的日志 返回的json数据 填充到客户详情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//页面内容
<form action="/OACustomer/SubmitAddLog">//后台提交数据的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<p class="remarks">
<p><i style="color:#f00">*</i>备注留言:</p>
<p>
<textarea placeholder="请填写申请表述(必填)" class="js_inputbox" name="Remark" data-tipname="备注留言" data-valid='{required:true}'></textarea></p>
</p>
</form>登录后复制取完数据,点击提交就会关闭一个页面即B页面,回到上一个页面即A页面。最后取到了数据显示在A页面的红色框处了。
以上就是Web页面跳转并取值的方法指导的详细内容,更多请关注zzsucai.com其它相关文章!
