所属分类:web前端开发
var cityStr = JSON.stringify(cityObj);
登录后复制对于数据属性值的获取和设置,JQ提供了两种方法attr()和data()
这两种方法,当只传递一个参数时,这个参数时属性名,是获取该属性的值,
当传递两个参数时,是设置属性名,属性值
$(selector).attr(attribute,value)
登录后复制下面是用data来实现存取自定义属性的小案例:
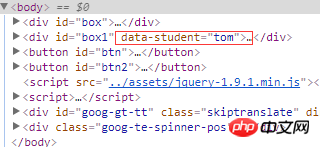
<p id="box1"></p><button id="btn1">click1</button><button id="btn2">click2</button></body><script src="../assets/jquery-1.9.1.min.js"></script><script>
//点击click1向box添加属性student,属性值为tom
$("#btn1").click(function () {
$("#box1").data("student","tom")
}); //通过属性名获取属性值
$("#btn2").click(function () {
alert($("#box1").data("student"));
});</script>登录后复制用attr来实现同样的效果
<script>
$("#btn").click(function () {
$("#box1").attr("data-student","tom")
});
$("#btn2").click(function () {
alert($("#box1").attr("data-student"));
});</script>登录后复制
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
这里还要注意的是
1. 自定义的属性名不可以与系统的属性名相同,eg: class、name….
2. 所有的属性值只能是字符串,不管是系统还是自定义的
3. Html5规定,给元素自定义数据属性时,属性名称以data-开头,但是真正的属性名不包括data-
以上就是H5中如何获取和设置自定义属性的详细内容,更多请关注zzsucai.com其它相关文章!
