所属分类:web前端开发
示例:
<video src="http://xxx.mp4" x5-video-player-type="h5"/>
登录后复制注: 这个属性需要在播放前设置好,播放之后设置无效,下面的’x5-video-player-fullscreen’也是一样
视频播放时将会进入到全屏模式
如果不申明此属性,页面得到视口区域为原始视口大小(视频未播放前),比如在微信里,会有一个常驻的标题栏,如果不声明此属性,这个标题栏高度不会给页面,播放时会平均分为两块(上下黑块)
注: 声明此属性,需要页面自己重新适配新的视口大小变化。可以通过监听resize 事件来实现
<video id="test_video" src="xxx" x5-video-player-type="h5" x5-video-player-fullscreen="true"/>
登录后复制需要监听窗口大小变化(resize)实现全屏
window.onresize = function(){
test_video.style.width = window.innerWidth + "px";
test_video.style.height = window.innerHeight + "px";
}登录后复制注: : 1. 为了让视频真正铺满全屏,可以适当让video的显示区域大于视口区域,这样在显示时在视口外的部截掉后,不会出四周黑边的情况
功能:声明播放器支持的方向
可选值: landscape 横屏, portraint竖屏
默认值:portraint
e.g: http://res.imtt.qq.com/qqbrow...
横屏
<video ... x5-video-player-type=”h5” x5-video-orientation="landscape"/>
登录后复制竖屏
<video ... x5-video-player-type="h5" x5-video-orientation="portrait"/>
登录后复制跟随手机自动旋转
<video x5-video-player-type="h5" x5-video-orientation="landscape|portrait"/>
登录后复制注: 此属性只在声明了x5-video-player-type=”h5”情况下生效
支持版本: TBS中从>=036900开始支持,QB中是>=7.2开始支持
x5videoenterfullscreen: 表示播放器进入全屏状态
示例:
<video id=“myVideo".../>
登录后复制通过JS监听事件
myVideo.addEventListener("x5videoenterfullscreen", function(){
alert("player enterfullscreen");
})登录后复制x5videoexitfullscreen: 表示播放器退出了全屏状态
使用方法与x5videoenterfullscreen类似
监听resize 事件实现自适应视口大小变化,视频播放时会调整视口大小
在视频播放期间的交互,弹框,字幕在视频视频区域中,不要在视频区域外
对于直播类全屏视频,最好不要在最顶部放交互性元素
允许视频区域(video元素)之上的操作
对于需要全屏交互的,可以将video区域设置为视口大小>
TBS内核>=036849 后开始支持
Mozilla/5.0 (Linux; Android 4.4.4; OPPO R7 Build/KTU84P) AppleWebKit/537.36 (KHTML,like Gecko) Version/4.0 Chrome/37.0.0.0 Mobile MQQBrowser/6.8 TBS/036849 Safari/537.36 MicroMessenger/6.3.27.861 NetType/WIFI Language/zh_CN
TBS内核>= 036855
浏览器版本>=7.1
UserAgent: Mozilla/5.0 (Linux; U; Android 4.4.4; zhcn; OPPO R7 Build/KTU84P) AppleWebKit/537.36 (KHTML, like Gecko)Version/4.0 Chrome/37.0.0.0 MQQBrowser/7.1 Mobile Safari/537.36
默认视频在指定区域的居中显示,可以通过css object-position 属性控制视频(左上角) 显示位置
示例: http://res.imtt.qq.com/qqbrow...
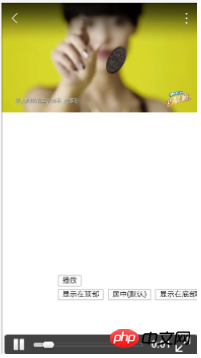
置顶:
myVideo.style["object-position"]= "0px 0px"
登录后复制效果图:
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
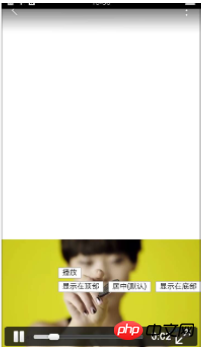
底部显示:
var offsetY = myVideo.clientHeight - (myVideo.clientWidth * myVideo.videoHeight / myVideo.videoWidth)
myVideo.style["object-position"]= "0px " + offsetY + "px"
登录后复制效果:

相关推荐:
HTML5 MiranaVideo播放器 (代码开源) _html5教程技巧
以上就是H5同层Video播放器接入实例分享的详细内容,更多请关注zzsucai.com其它相关文章!
