所属分类:web前端开发
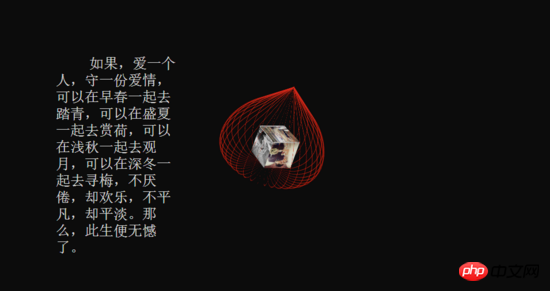
效果图如下所示:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用

:point_down:html代码:
<p id="display">
</p>
<p class='heart3d'>
<p class='rib1'></p>
<p class='rib2'></p>
<p class='rib3'></p>
<p class='rib4'></p>
<p class='rib5'></p>
<p class='rib6'></p>
<p class='rib7'></p>
<p class='rib8'></p>
<p class='rib9'></p>
<p class='rib10'></p>
<p class='rib11'></p>
<p class='rib12'></p>
<p class='rib13'></p>
<p class='rib14'></p>
<p class='rib15'></p>
<p class='rib16'></p>
<p class='rib17'></p>
<p class='rib18'></p>
<p class='rib19'></p>
<p class='rib20'></p>
<p class='rib21'></p>
<p class='rib22'></p>
<p class='rib23'></p>
<p class='rib24'></p>
<p class='rib25'></p>
<p class='rib26'></p>
<p class='rib27'></p>
<p class='rib28'></p>
<p class='rib29'></p>
<p class='rib30'></p>
<p class='rib31'></p>
<p class='rib32'></p>
<p class='rib33'></p>
<p class='rib34'></p>
<p class='rib35'></p>
<p class='rib36'></p>
<p class="per">
<p class="img"><img width="50" height="50" src="images/1.jpg" /></p>
<p class="img"><img width="50" height="50" src="images/2.jpg" /></p>
<p class="img"><img width="50" height="50" src="images/3.jpg" /></p>
<p class="img"><img width="50" height="50" src="images/4.jpg" /></p>
<p class="img"><img width="50" height="50" src="images/5.jpg" /></p>
<p class="img"><img width="50" height="50" src="images/6.jpg" /></p>
</p>
</p>登录后复制:point_down:css代码:
<style>/*css样式表的衣柜*/
*{margin:0px;padding:0px;}/*去除默认外边距、内边距*/
body{background:#000;}
.heart3d {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: 100px;
height: 160px;
transform-origin:center center center;
transform-style: preserve-3d;
animation: spin 15s infinite linear;
}
#display{width:200px;color:white;font-size:24px;white-space:normal;text-indent:55px;position:absolute;left:100px;top:100px;}
.heart3d [class^="rib"] {
position: absolute;
width: 100px;
height: 160px;
border: solid #f22613;
border-width: 1px 1px 0 0;
border-radius: 50% 50% 0 / 40% 50% 0;
}
.heart3d [class$="1"] {
transform: rotateY(10deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="2"] {
transform: rotateY(20deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="3"] {
transform: rotateY(30deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="4"] {
transform: rotateY(40deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="5"] {
transform: rotateY(50deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="6"] {
transform: rotateY(60deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="7"] {
transform: rotateY(70deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="8"] {
transform: rotateY(80deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="9"] {
transform: rotateY(90deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="10"] {
transform: rotateY(100deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="11"] {
transform: rotateY(110deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="12"] {
transform: rotateY(120deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="13"] {
transform: rotateY(130deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="14"] {
transform: rotateY(140deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="15"] {
transform: rotateY(150deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="16"] {
transform: rotateY(160deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="17"] {
transform: rotateY(170deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="18"] {
transform: rotateY(180deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="19"] {
transform: rotateY(190deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="20"] {
transform: rotateY(200deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="21"] {
transform: rotateY(210deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="22"] {
transform: rotateY(220deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="23"] {
-webkit-transform: rotateY(230deg) rotateZ(45deg) translateX(30px);
transform: rotateY(230deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="24"] {
transform: rotateY(240deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="25"] {
transform: rotateY(250deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="26"] {
transform: rotateY(260deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="27"] {
transform: rotateY(270deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="28"] {
transform: rotateY(280deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="29"] {
transform: rotateY(290deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="30"] {
transform: rotateY(300deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="31"] {
transform: rotateY(310deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="32"] {
transform: rotateY(320deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="33"] {
transform: rotateY(330deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="34"] {
transform: rotateY(340deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="35"] {
transform: rotateY(350deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="36"] {
transform: rotateY(360deg) rotateZ(45deg) translateX(30px);
}
@keyframes spin {
to {
transform: rotateY(360deg) rotateX(360deg);
}
}
.per{
width:50px;height:50px;position:absolute;top:0;left:0;right:0;bottom:0;
margin:auto;transform-style: preserve-3d;perspective:800px;
}
.img{width:50px;height:50px;position:absolute;backface-visibility:hidden;
}
.img:nth-child(1){top:-50px;left:0;transform-origin:bottom;
transform:translateZ(30px) rotateX(90deg);}
.img:nth-child(2){top:50px;left:0;transform-origin:top;
transform:translateZ(30px) rotateX(-90deg);}
.img:nth-child(3){top:0px;left:-50px;transform-origin:right;
transform:translateZ(30px) rotateY(-90deg);}
.img:nth-child(4){top:0px;left:50px;transform-origin:left;
transform:translateZ(30px) rotateY(90deg);}
.img:nth-child(6){top:0px;left:0;transform:translateZ(30px);}
.img:nth-child(5){top:0px;left:0;transform:translateZ(0px);}
</style>登录后复制:point_down:javascript代码:
<script>
var i = 0;
var str1 = "对于一个网页制作者来说,对HTML语言一定不会感到陌生,因为HTML语言是所有网页制作的基础。但是如果页面能够方便网友们的使用,友好而大方,甚至像桌面应用程序一样,那么仅仅依靠HTML语言是不够的,JavaScript在这其中扮演着重要的角色。";
var str ="如果,爱一个人,守一份爱情,可以在早春一起去踏青,可以在盛夏一起去赏荷,可以在浅秋一起去观月,可以在深冬一起去寻梅,不厌倦,却欢乐,不平凡,却平淡。那么,此生便无憾了。";
window.onload = function typing(){
var myp = document.getElementById("display");
myp.innerHTML += str.charAt(i);
var oBtn = document.getElementById('btn');
i++;
var id = setTimeout(typing,100);
if(i==str.length){
clearTimeout(id);
myp.value ="";
myp.innerHTML +=""
//alert("程序执行完毕!");
}
}
</script>登录后复制相关推荐:
程序员的表白神器“520”大声喊出来,520大声喊_PHP教程
如何使用html制作表白页面
浪漫程序员:情人节唯美表白代码
以上就是html5开发表白神器实现代码的详细内容,更多请关注zzsucai.com其它相关文章!
