所属分类:web前端开发
<!doctype html>
<html>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<script src="JavaScript/jquery-1.7.2.min.js"></script>
<script src="JavaScript/jsPlayer.js"></script>
<script src="JavaScript/dtooltip-min.js"></script>
<link href="CSS/play.css?var=1121" rel="stylesheet" type="text/css">
<script type="text/javascript">
function browserRedirect() {
var sUserAgent= navigator.userAgent.toLowerCase();
var bIsIpad= sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs= sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp= sUserAgent.match(/midp/i) == "midp";
var bIsUc7= sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc= sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid= sUserAgent.match(/android/i) == "android";
var bIsCE= sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM= sUserAgent.match(/windows mobile/i) == "windows mobile";
if(bIsAndroid){
document.getElementById("a").style.display="block";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
document.getElementById("d").style.display="none";
}
else if (bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsCE || bIsWM) {
document.getElementById("b").style.display="block";
document.getElementById("d").style.display="none";
document.getElementById("a").style.display="none";
document.getElementById("c").style.display="none";
} else if(bIsIpad) {
document.getElementById("c").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("d").style.display="none";
}
else {
document.getElementById("d").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
}
}
window.onload=function(){browserRedirect();}
$(document).ready(
function(){
var ps=new jsPlayer("700","500","myVideo");
}
);
</script>
<head>
<title>测试移动终端</title>
</head>
<body>
<p id="a"><p>这是安卓手机</p></p>
<p id="b"><p>这是苹果手机</p></p>
<p id="c"><p>这是ipad</p></p>
<p id="d"><p>这是电脑</p></p>
<p style="width:700px;margin:auto;">
<!--播放器代码开始-->
<p class="playContent">
<p class="playScreen">
<video id="myVideo">
<source src="Movie/th264.mp4" type="video/mp4">
</video>
</p>
<p class="proLines">
<p id="origin" class="arial">00:00:00</p>
<p class="line">
<p class="isPlayLine">
<p class="currentCircle">
</p>
</p>
</p>
<p id="duration" class="arial"></p>
</p>
<p class="playBars">
<p class="prevBar"><img src="Images/prev.jpg" border="0" id="prev"></p>
<p class="startBar"><img src="Images/stop.jpg" border="0" id="imgStatus"></p>
<p class="nextBar"><img src="Images/next.jpg" border="0" id="next"></p>
<p class="voiceContent">
<p class="voice">
<img src="Images/voice.jpg" id="voiceImg" border="0">
</p>
<p class="voiceline">
<p class="voicekuai"></p>
</p>
</p>
</p>
</p>
<!--播放器代码结束-->
</p>
</body>
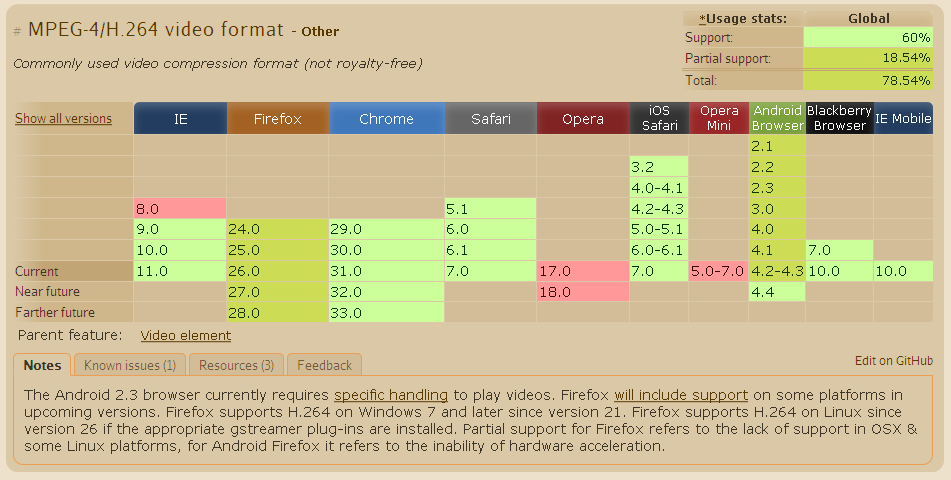
</html>登录后复制四、html5发展情况
Html5浏览器支持情况
绝大多数浏览器支持html5(除了opera mini)
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用

以上就是html5 视频播放解决方案 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
