所属分类:web前端开发
推荐手册:HTML5最新版参考手册
此文下面的教程中将使用的是另外一个叫做kinetic的Web动画工具包。
它们都是开源的。
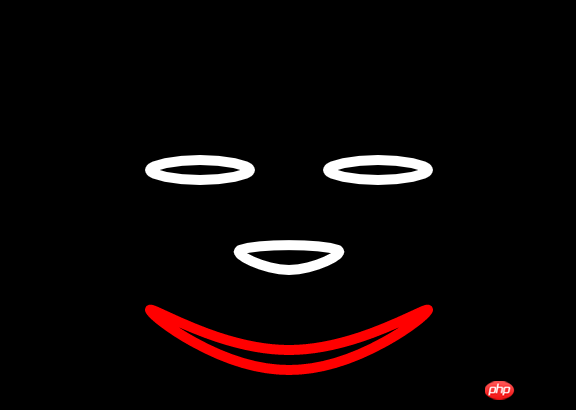
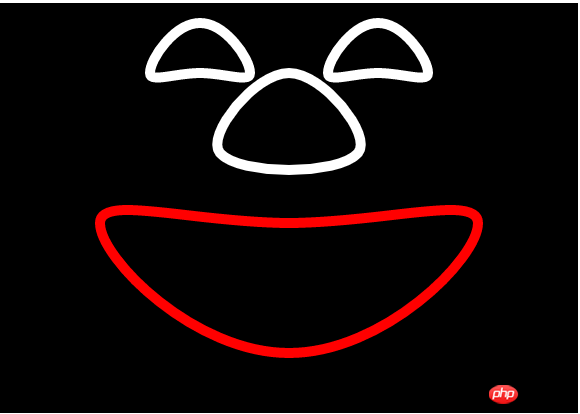
把鼠标放到上面的小丑脸上,然后移开,就会有如下效果。 
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用

第一步,画五官
这个小丑没有耳朵和眉毛,所以只剩下三官,但它的两个眼睛我们要分别绘制,所以一共是四个部分。下面先看看代码。
绘制左眼的代码
var leftEye = new Kinetic.Line({
x: 150,
points: [0, 200, 50, 190, 100, 200, 50, 210],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
});登录后复制绘制右眼的代码
var rightEye = new Kinetic.Line({
x: sw - 250,
points: [0, 200, 50, 190, 100, 200, 50, 210],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
});
绘制鼻子的代码var nose = new Kinetic.Line({
points: [240, 280, sw/2, 300, sw-240,280],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
});登录后复制绘制嘴巴的代码
var mouth = new Kinetic.Line({
points: [150, 340, sw/2, 380, sw - 150, 340, sw/2, sh],
tension: 0.5,
closed: true,
stroke: 'red',
strokeWidth: 10
});登录后复制简单讲解一下上面的代码。Kinetic就是我们使用的js工具包。在页面的头部,我们需要这样引用它:
<script type="text/javascript" src="/js/kineticv5.0.1.min.js"></script>
登录后复制其它几个分别是几个关键点,线条弹性,颜色,宽度等。这些都很容易理解。
第二步,让图动起来
这个动画之所以能吸引人,是因为它能响应你的鼠标动作,和用户有互动,这是一个成功的动画最关键的地方。如果你仔细观察,这个小丑五官的变化只是形状的变化,眼睛变大,嘴巴变大,鼻子变大,但特别的是这个变化不是瞬间变化,而是有过渡性的,这里面有一些算法,这就是最让人发愁的地方。幸运的是,这算法技术都非常的成熟,不需要我们来思考,在这些动画引擎库里都把这些技术封装成了非常简单方便的接口。下面我们来看看如何让动起来。
左眼的动画
var leftEyeTween = new Kinetic.Tween({
node: leftEye,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut, y: -100,
points: [0, 200, 50, 150, 100, 200, 50, 200]
});登录后复制右眼的动画
var rightEyeTween = new Kinetic.Tween({
node: rightEye,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut, y: -100,
points: [0, 200, 50, 150, 100, 200, 50, 200]
});登录后复制鼻子的动画
var noseTween = new Kinetic.Tween({
node: nose,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut, y: -100,
points: [220, 280, sw/2, 200, sw-220,280]
});登录后复制嘴巴的动画
var mouthTween = new Kinetic.Tween({
node: mouth,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut,
points: [100, 250, sw/2, 250, sw - 100, 250, sw/2, sh-20]
});登录后复制这些代码非常的简单,而且变量名能自释其意。稍微有点经验的程序员想看懂这些代码应该不难。基本每段代码都是让你提供一些点,指定动画动作的衰退模式和持续时间。
完整的动画代码
<!DOCTYPE HTML><html>
<head>
<style>
body { margin: 0px; padding: 0px; }
#container { background-color: black; }
</style>
</head>
<body>
<p id="container"></p>
<script src="/js/lib/kinetic-v5.0.1.min.js"></script>
<script defer="defer">
var sw = 578; var sh = 400; var stage = new Kinetic.Stage({
container: 'container',
width: 578,
height: 400
}); var layer = new Kinetic.Layer({
y: -30
}); var leftEye = new Kinetic.Line({
x: 150,
points: [0, 200, 50, 190, 100, 200, 50, 210],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
}); var rightEye = new Kinetic.Line({
x: sw - 250,
points: [0, 200, 50, 190, 100, 200, 50, 210],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
}); var nose = new Kinetic.Line({
points: [240, 280, sw/2, 300, sw-240,280],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
}); var mouth = new Kinetic.Line({
points: [150, 340, sw/2, 380, sw - 150, 340, sw/2, sh],
tension: 0.5,
closed: true,
stroke: 'red',
strokeWidth: 10
});
layer.add(leftEye)
.add(rightEye)
.add(nose)
.add(mouth);
stage.add(layer); // tweens
var leftEyeTween = new Kinetic.Tween({
node: leftEye,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut,
y: -100,
points: [0, 200, 50, 150, 100, 200, 50, 200]
});
var rightEyeTween = new Kinetic.Tween({
node: rightEye,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut,
y: -100,
points: [0, 200, 50, 150, 100, 200, 50, 200]
}); var noseTween = new Kinetic.Tween({
node: nose,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut,
y: -100,
points: [220, 280, sw/2, 200, sw-220,280]
});
var mouthTween = new Kinetic.Tween({
node: mouth,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut,
points: [100, 250, sw/2, 250, sw - 100, 250, sw/2, sh-20]
});
stage.getContainer().addEventListener('mouseover', function() {
leftEyeTween.play();
rightEyeTween.play();
noseTween.play();
mouthTween.play();
});
stage.getContainer().addEventListener('mouseout', function() {
leftEyeTween.reverse();
rightEyeTween.reverse();
noseTween.reverse();
mouthTween.reverse();
}); </script>
</body></html>登录后复制我相信你已经在3三分钟内看完并看懂了这个动画的制作过程和原理。当然,这个动画很简单,我们这里只是粗浅的讲解一些HTML5画布(Canvas)动画技术的皮毛。如果想真正的成为Web动画告诉,那你还需要做很多的努力。但如果你只是业余爱好,我相信这已经足够让你骄傲了。
