所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
代码如下:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=">
<meta name="viewport" content="width=device-width, initial-scale=.">
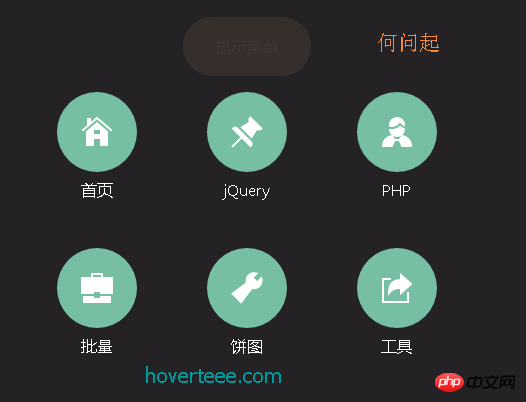
<title>jQuery比bootstrap效果还帅的响应式模态窗口插件 - 何问起</title><base target="_blank" />
<link rel="stylesheet" href="http://hovertree.com/texiao/html//reset.css"> <!-- CSS reset -->
<link rel="stylesheet" href="http://hovertree.com/texiao/html//style.css"> <!-- Resource style -->
<!--[if IE]>
<script src="http://hovertree.com/texiao/html//htmlshiv.min.js"></script>
<![endif]-->
</head>
<body>
<p class="sucaihuo-container">
<section class="cd-section">
<a class="cd-bouncy-nav-trigger" href="javascript:;" target="_self">显示菜单</a>
</section>
<p><a href="http://hovertree.com/h/bjaf/menulayer.htm">原文</a> <a href="http://hovertree.com/">首页</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/texiao/keleyi/">向上弹出菜单</a>
</p>
<p class="cd-bouncy-nav-modal">
<nav>
<ul class="cd-bouncy-nav">
<li><a href="http://hovertree.com/">首页</a></li>
<li><a href="http://hovertree.com/menu/jquery/">jQuery</a></li>
<li><a href="http://hovertree.com/menu/php/">PHP</a></li>
<li><a href="http://hovertree.com/h/bjaf/hovertreebatch.htm">批量</a></li>
<li><a href="http://hovertree.com/texiao/easysector/">饼图</a></li>
<li><a href="http://tool.hovertree.com/">工具</a></li>
</ul>
</nav>
<a href="#" class="cd-close" target="_self">关闭菜单</a>
</p>
</p>
<script src="http://hovertree.com/ziyuan/jquery/jquery-...min.js"></script>
<script src="http://hovertree.com/texiao/html//main.js"></script> <!-- Resource jQuery -->
</body>
</html>
登录后复制以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
HTML的表格布局
如何在微信端html5页面调用分享接口
HTML5实现留言和回复的页面
以上就是如何让HTML5手机端弹出遮罩菜单特效的详细内容,更多请关注zzsucai.com其它相关文章!
