所属分类:web前端开发
最近做的一个项目中有一个获取周围商户的功能,需要用到地理定位系统,
于是便想到了用 h5 的地理定位,查阅了下资料后,简单封装了下代码。
const getPosition = (
timeout = 10000,
maximumAge = 60000,
enableHighAcuracy = false) => new Promise((resolve, reject) => {
if (!navigator && !navigator.geolocation) {
return reject(new Error('geolocation api not supported'))
}
const success = (loc) => {
const location = {
latitude: loc.coords.latitude, // 纬度
longitude: loc.coords.longitude, // 经度
accuracy: loc.coords.accuracy // 精确度
}
resolve(location)
}
const error = () => reject('出错了')
navigator.geolocation.getCurrentPosition(success, error, {
enableHighAcuracy, // 指示浏览器获取高精度的位置,默认为false
timeout, // 指定获取地理位置的超时时间,默认不限时,单位为毫秒
maximumAge // 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
})
})
// 使用示例
getPosition()
.then(pos => pos)
.catch(err => console.log(err))登录后复制h5 的获取地理位置的 api 确实是很好用,不过由于获取用户的地理位置是属于用户的隐私,所以需要经过用户的授权才可以。
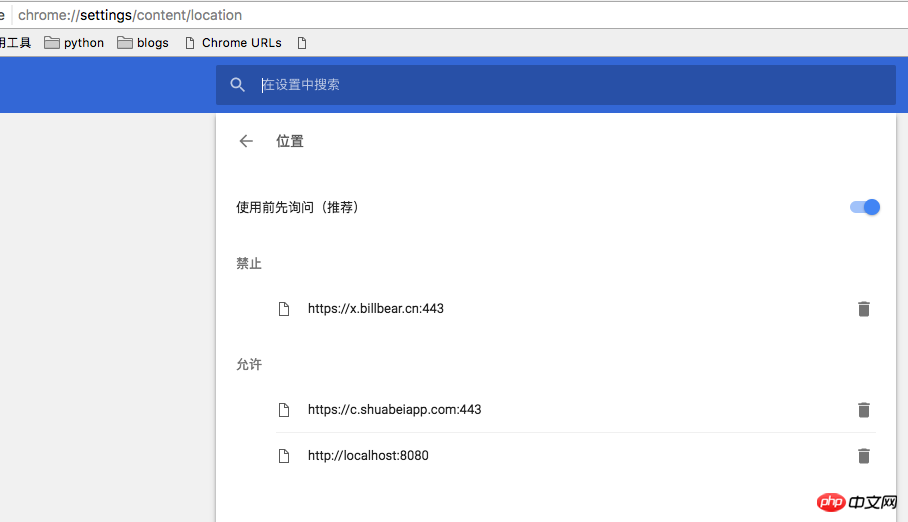
无论用户拒绝还是允许授权,该站点都会被浏览器缓存下来,下次访问的时候就不会再次询问用户了,除非用户手动移除该规定。在 chrome 中移除规则的地址在设置里面,如下图:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
另外如果用户拒绝了,则可以通过选择 ip 来获取经纬度,一般误差会比较大
ipip.net 是一个可以通过ip获取用户地理位置信息的网站。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
利用H5仿微信界面
使用html5
canvas封装一个echarts实现不了的饼图
以上就是利用h5实现获取用户地理定位的详细内容,更多请关注zzsucai.com其它相关文章!
