所属分类:web前端开发
在HTML5出现之前,如果开发者需要在客户端存储少量的数据,只能通过cookie来实现,但是cookie存在几个不足点:
•每个域名下cookie的大小限制在4KB。
•cookie会包含在每个http请求中,这样会导致发送重复的数据。
•cookie在网络传输过程中没有加密,存在安全隐患。
在HTML5新增了Web storage功能,Web Storage官方建议为每个网站是5MB,能存储比cookie更多的数据,并且具有比cookie更强大的功能。Web Storage现在已经得到了Firefox、Opera、Chrome、Safari各主流浏览器的支持。
Web Storage简介
Web Storage又分为Session Storage和Local Storage:
Session Storage:与session类似,Session Storage保存的数据生存期限与Session期限相同,用户Session结束时,Session Storage保存的数据也就消失了。
Local Storage: Local Storage保存的数据一直在本地,除非用户或程序显式地清楚,否则这些数据会一致存在。
window对象中提供了sessionStorage和localStorage两个属性,这两个属性分别代表了Session Storage和Local Storage。这个两个功能和用法几乎是相同的,只是它们保存数据的生存期限不同而已。storage提供了以下属性和方法(以localStorage为例):
•localStorage.length:获取key-value对的数目;
•localStorage.key(index):获取第index索引的key;
•localStorage.getItem(key):获取指定key对应的value;
•localStorage.setItem(key,value):保存指定的key-value对;
•localStorage.removeItem(key):删除指定key对应的key-value对;
•localStorage.clear():删除所有key-value对。
需要注意的是,key和value都必须为字符串,换言之,web Storage的API只能操作字符串。那么一些不是字符串的数据,我们可以通过JSON等方式将其转化成字符串格式后在操作。
Web Storage用JSON存储多个数据
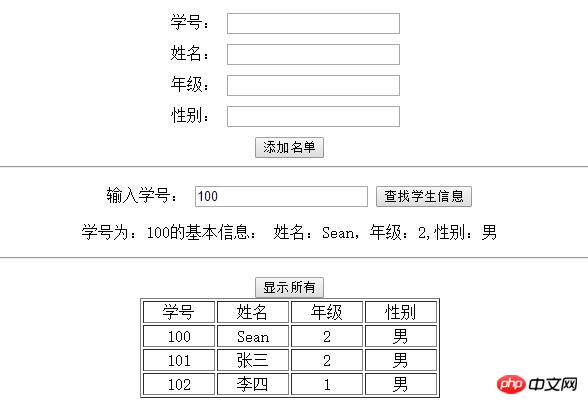
我们通过一个小程序来熟悉一下相关属性和方法的基本用法:
•录入学生的基本信息(包括学号,姓名,年级,性别),以学号为key值来存储到local storage中;
•通过学号来查询学生的基本信息;
•显示全部学生的信息;
首先我们设计HTML页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML本地存储之web storage</title>
<style type="text/css">
#content{
border: 1px solid #3D19DD;
width:600px;
text-align:center;
padding: 10px 0;
margin: 0 auto;
}
#content input{
margin-top: 10px;
}
</style>
</head>
<body>
<p id="content">
<label for="user_num">学号:</label>
<input type="text" id="user_num" name="user_num" />
<br/>
<label for="user_name">姓名:</label>
<input type="text" id="user_name" name="user_name" />
<br/>
<label for="grade">年级:</label>
<input type="text" id="grade" name="grade"/>
<br/>
<label for="sex">性别:</label>
<input type="text" id="sex" name="sex"/>
<br/>
<input type="button" onclick="save()" value="添加名单"/>
<hr/>
<label for="search_num">输入学号:</label>
<input type="text" id="search_num" name="search_num"/>
<input type="button" onclick="find()" value="查找学生信息"/>
<p id="find_result"><br/></p>
<hr/>
<input type="button" onclick="show()" value="显示所有">
<p id="list">
</p>
</p>
<br />
</body>
</html>登录后复制
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
通过JS实现学生信息保存到local storage中,通过分析我们发现需要保存的学生信息包括多个字段,这时,我们可以利用JSON的stringify()方法,将复杂对象转变成字符串,存入Web Storage中;当从Web Storage中读取时,可以通过JSON的parse()方法再转换成JSON对象:
function save(){
var user_num = document.getElementById("user_num").value;
var user_nameElement = document.getElementById("user_name").value;
var gradeElement = document.getElementById("grade").value;
var sexElement = document.getElementById("sex").value;
var msg = {
user_name: user_nameElement,
grade: gradeElement,
sex: sexElement,
};
localStorage.setItem(user_num,JSON.stringify(msg));
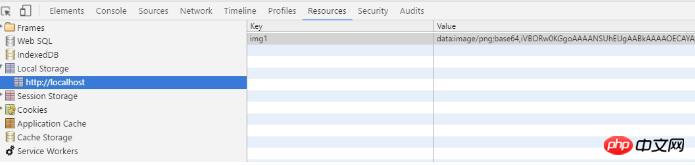
}登录后复制我们往localStorage里存入三条学生信息,并查看localStorage中的存储信息:

用JS实现通过学号查找学生信息时,需要注意取出的value值为JSON字符串,需要通过JSON的parse()方法再转换成JSON对象,代码如下:
function find(){
var user_num = document.getElementById("search_num").value;
var str = localStorage.getItem(user_num);
var msg = JSON.parse(str);
var find_result = document.getElementById("find_result");
find_result.innerHTML = "学号为:"+user_num+"的基本信息: 姓名:"+msg.user_name + ",年级:" + msg.grade+",性别:"+msg.sex;
}登录后复制同理,显示全部学生信息时,也一样需要将取出的value字符串转换成JSON对象:
function show(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1' style='width:300px; margin:0 auto;'>";
result += "<tr><td>学号</td><td>姓名</td><td>年级</td><td>性别</td></tr>";
for(var i=0;i<localStorage.length;i++){
var user_num = localStorage.key(i);
var str = localStorage.getItem(user_num);
var msg = JSON.parse(str);
result += "<tr><td>"+user_num+"</td><td>"+msg.user_name+"</td><td>"+msg.grade+"</td><td>"+msg.sex+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "当前还没有数据";
}
}登录后复制 最后的效果图如下:

Web Storage存储图片
前面我们已经提到过,本地存储只支持字符串的存取,那么我们要做的就是将图片转换成 Data URI 。其中一种实现方式就是用canvas元素来加载图片。然后你可以以Data URI的形式从canvas中读取图片。
保存图片的函数如下:
function setImg(key,src){
var img = document.createElement('img');
//当图片加载完成的时候触发回调函数
img.addEventListener("load",function(){
var imgCanvas = document.createElement("canvas"),
imgContext = imgCanvas.getContext("2d");
//确保canvas元素大小和图片的尺寸一致
imgCanvas.width = this.width;
imgCanvas.height = this.height;
//渲染图片到canvas中
imgContext.drawImage(this,0,0,this.width,this.height);
//用data url的形式取出
img.crossOrigin = "*"; //防止跨域取照片出错
var imgAsDataURL = imgCanvas.toDataURL("image/png");
//保存到本地存储中
try{
localStorage.setItem(key, imgAsDataURL);
}
catch(e){
alert("保存失败!请重试。。。");
}
}, false);
img.src = src;
}登录后复制该函数接收两个参数,一个是key值,还有一个是图片的路径,通过setImg(“img1”,”1.jpg”)保存图片到localStorage,我们可以查看Local Storage的存储情况:

获取并显示的代码函数如下:
function getImg(key){
var srcStr = localStorage.getItem(key);
var imgObj = document.createElement('img');
imgObj.src = srcStr;
document.body.appendChild(imgObj);
}登录后复制该函数只接收一个参数:需要查找图片的key值:

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
HTML5的本地存储IndexedDB
以上就是HTML5本地存储之Web Storage的详细内容,更多请关注zzsucai.com其它相关文章!
