所属分类:web前端开发
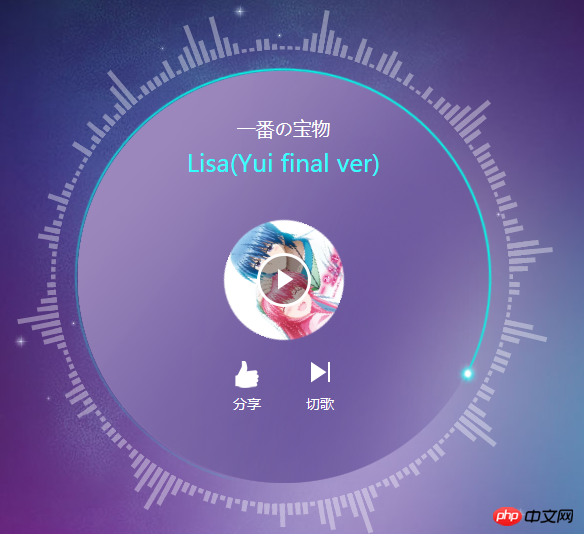
看下面的效果图很不错吧,是怎么实现的呢?下面小编给大家分享下我的一番宝物,Lisa唱的 在angel beats的插曲。用到html5、css、jquery实现此音乐播放器。
一番宝物,Lisa唱的 在angel beats的插曲

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
最后在简述这个东西怎么写之前,本人男,24岁,籍贯上海,诚招女友一枚,要求:性格温顺。。。(省略500字)
<p class="Music">
<p class="MusicPlaySound">
<img class="MusicPlayBg" src="image/music/zsy.png" />
<img class="MusicPlayProcess rotate" src="image/music/yyjd.png" />
<p class="MusicPlayBox">
<h3 class="title">一番の宝物</h3>
<p class="name">Lisa(Yui final ver)</p>
<p class="MusicPic"> <img class="MusicPicName PicNameRotate" src="image/music/yifan.jpg" /> <img class="MusicPicButton" src="image/music/pause.png" /> </p>
<p class="Share icon">分享</p>
<p class="Next icon">切歌</p>
</p>
</p>
<audio src="music/Yuiki.mp3" autoplay=""></audio>
</p>
登录后复制html部分就这样略过了。。。。基本都会写。。。
.MusicPlayProcess.rotate{animation:rotate 30s infinite linear;}
.MusicPlayProcess.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
.MusicPicName.PicNameRotate{animation:rotate 4s infinite linear;}
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
@keyframes rotate{
from{ transform:rotate(0deg)}
to{ transform:rotate(360deg)}
}登录后复制css部分么主要挑点有趣的
大概么这么几个css3动画。。。。上面那个
.MusicPlayProcess.rotate
{ animation: rotate 30s infinite linear;}登录后复制你可以把这个30s改成歌曲时间长度就变成进度条了 O~HOHOHOHO(懒人总有懒办法)
infinite 么无限播放么你也懂得
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}登录后复制然后么暂停动画、、、、
兼容性是个硬伤其他没什么
$(function(){
var play=1;
$(".MusicPicButton").click(function(){
if(play==0){
$(this).attr("src","image/music/pause.png")
$(".MusicPlayProcess").removeClass("pause")
$(".MusicPicName").removeClass("pause")
$("audio").get(0).play();
play=1;
}else{
$(this).attr("src","image/music/play.png")
$(".MusicPlayProcess").addClass("pause")
$(".MusicPicName").addClass("pause")
play=0;
$("audio").get(0).pause();
}
})
})登录后复制这里是Jq部分
play么确定当前状态1播放0暂停
$("audio").get(0).play();
$("audio").get(0).pause();登录后复制以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于HTML5 Canvas旋转动画的2个例子
html5和css3 动态气泡按钮的实现
以上就是html5和css3以及jquery实现音乐播放器的详细内容,更多请关注zzsucai.com其它相关文章!
