所属分类:web前端开发

今天,你将学习一项称为Canvas(画布)的web技术,以及它和文档对象模型(通常被称为DOM)的关联。这项技术非常强大,因为它使web开发人员能够通过使用JavaScript访问和修改HTML元素。前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
现在你可能想知道为什么我们需要大刀阔斧地使用JavaScript。简而言之,HTML和JavaScript是相互依存的,一些HTML组件,如canvas元素,并不能脱离JavaScript单独使用。毕竟,如果我们不能在上面绘图,那canvas能派什么用处呢?
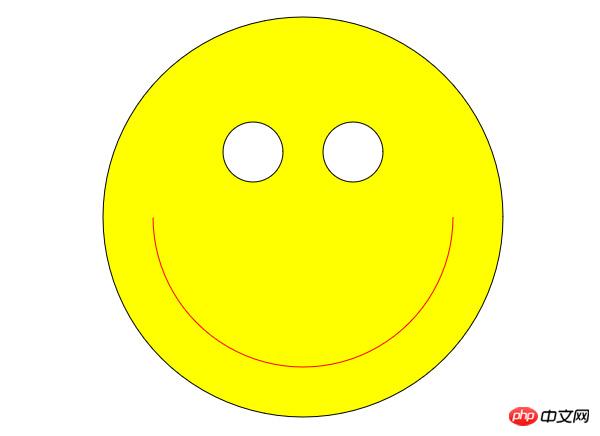
为了更好地理解这个概念,我们一起通过一个示例项目来尝试画一个简单的笑脸。让我们开始吧。
开始
首先创建一个新目录来保存你的项目文件,然后打开你最喜欢的文本编辑器或web开发工具。一旦你这样做了,你应该创建一个空的index.html和一个空的script.js,之后我们将继续编辑。

接下来,我们来修改index.html文件,这不会涉及很多东西,因为我们项目的大部分代码将用JavaScript编写。我们需要在HTML中做的是创建一个canvas元素和引用script.js,这相当直截了当:
<!DOCTYPE html><body>
<canvas id='canvas' width='640' height='480'></canvas>
<script type='text/javascript' src='script.js'></script>
</body></html>
登录后复制这么解释,我使用一组标记< html >和< body>,这样,我们可以通过body为文档添加更多的元素。抓住这个机会,我完成了一个id属性为canvas的640*480的canvas元素。
这个属性只是简单地为元素加上一个字符串,目的是为了唯一识别,稍后我们将利用这个属性,在JavaScript文件中定位我们的canvas元素。接下来,我们再使用<script>标记引用JavaScript文件,它指定JavaScript的语言类型和script.js文件的路径。
操作DOM
如其名称“文档对象模型”,我们需要通过使用另一种语言,调用接口访问HTML文档,在这里,我们使用的语言是JavaScript。为此,我们需要在内置文档对象上的布置一个简单引用。这个对象直接对应于我们的< html >标记,类似的,它是整个项目的基础,因为我们可以通过它来获取元素,执行变化。
var canvas = document.getElementById('canvas');登录后复制还记得我们如何使用id =“canvas”来定义一个canvas元素吗?现在我们使用document.getElementById方法,从HTML文档获取这个元素,我们简单地传递匹配所需元素id的字符串。现在我们已经获取了这个元素,接下来就可以用其进行绘画工作了。
为了使用canvas进行绘画,我们必须操作它的上下文。令人惊讶的是,一个canvas不包含任何绘图的方法或属性,但是它的上下文对象有我们需要的所有方法。一个上下文定义如下所示:
var context = canvas.getContext('2d');登录后复制每一个canvas有几个不同的上下文,根据程序的目的,只需要一个二维的上下文就足够了,它将获得我们需要创建笑脸的所有绘图方法。
在我们开始之前,我必须告知您,上下文存储了两种颜色属性,一个用于画笔(stroke),一个用于填充(fill)。对于我们的笑脸,需要设置填充为黄色,画笔为黑色。
context.fillStyle = 'yellow';
context.strokeStyle = 'black';
登录后复制设置完上下文所需的颜色后,我们必须为脸画一个圆。不幸的是,上下文中没有圆的预定义方法,因此我们需要使用所谓的路径(path)。路径只是一系列的相连的直线和曲线,路径在绘图完成后关闭。
context.beginPath();
context.arc(320, 240, 200, 0, 2 * Math.PI);
context.fill();
context.stroke();
context.closePath();
登录后复制这样解释,我们运用上下文开始一个新的路径。接下来,我们在点(320、240)上创建一个半径为200像素的圆弧。最后两个参数指定构建圆弧的初始和最终角度,所以我们传递0和2 *Math.PI,来创建一个完整的圆。最后,我们运用上下文基于我们已经设置的颜色进行填充并画出路径。
尽管关闭路径不是脚本的功能所必须的,但我们还是需要关闭路径,这样就可以开始绘制笑脸中新的眼睛和嘴。眼睛可以通过同样的方式完成,每个眼睛需要较小的半径和不同的位置。但首先我们必须记住设置填充颜色为白色。
context.fillStyle = 'white';
context.beginPath();
context.arc(270, 175, 30, 0, 2 * Math.PI);
context.fill();
context.stroke();
context.closePath();
context.beginPath();
context.arc(370, 175, 30, 0, 2 * Math.PI);
context.fill();
context.stroke();
context.closePath();
登录后复制以上是关于眼睛的所有代码。现在嘴巴很相似,但这次我们不会填满圆弧,我们的角度将配置为一个半圆。要做到这一点,我们需要设置起始角度为零和结束角度为-1 * Math.PI。请记住,不要忘记将画笔的颜色设置为红色。
context.fillStyle = 'red';
context.beginPath();
context.arc(320, 240, 150, 0, -1 * Math.PI);
context.fill()
context.stroke();
context.closePath();
登录后复制祝贺
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
js HTML5 canvas绘制图片的方法
HTML5和CSS3实现3D展示商品信息的代码
HTML5 Canvas实现绘制一个像素宽的细线
以上就是利用HTML5中的Canvas绘制笑脸的代码的详细内容,更多请关注zzsucai.com其它相关文章!
