所属分类:web前端开发
本文介绍了Html5百叶窗效果的示例代码,分享给大家,具体如下:
实现方法介绍:
1,百叶窗布局 用定位(position: absolute)覆盖在content布局之上,背景设置为透明(background-color: transparent)
2,keyframes定义淡入淡出(透明度改变)和百叶窗口效果动画。
3,启动动画是通过设置DOM的className属性的方法,animator.className = 'baiyeWindow'; 监听动画完成事件'animationend',要清除className属性。
4,在内容布局切换的事件,调用启动动画方法,两个布局都需要绑定切换事件 ng-click="switchLayout()"
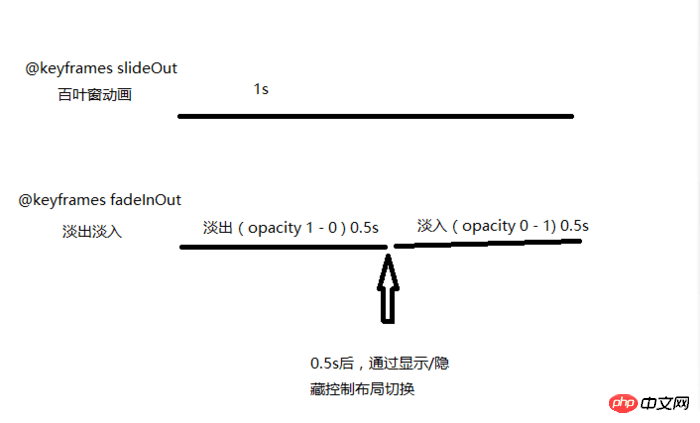
5,动画执行时序图:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
html代码:
<!--要显示百叶窗效果的布局--切换内容-->
<p id="fadeInOut" class="content" ng-click="switchLayout()">
...
</p>
<!--百叶窗布局-->
<ul id="baiyeWindow" ng-click="switchLayout()">
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
</ul>登录后复制css样式代码:
//谈入谈出效果
.fade-animation{
@-webkit-keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
animation: fadeInOut 1s ease-in;
-webkit-animation: fadeInOut 1s ease-in;
}
//百叶窗效果
.baiyeWindow{
width: 100%;
height: 1.68rem;
position: absolute;
left: 0;
top: 1.2rem;
li{
height: 0.42rem;
line-height: 40px;
overflow: hidden;
background-color: transparent;
.ye{
-webkit-animation: slideOut 1s ease-in-out;
animation: slideOut 1s ease-in-out;
width: 100%;
background-color: rgba(0,0,0,.2);
position: relative;
top: 50%;
}
}
@-webkit-keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
@keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
}登录后复制JS代码:
//切换布局
$scope.switchLayout = function(){
...
$scope.startBaiYeWindow();
//启动动画0.5s后,控制布局显示/隐藏
$timeout(function () {
if ($scope.show) {
$scope.show = false;
} else {
....
}
}, 500);
}
//启动动画
$scope.startBaiYeWindow = function () {
var animator = document.getElementById('baiyeWindow');
var animatorFadeInOut = document.getElementById('fadeInOut');
animator.addEventListener('animationend', function () {
animator.className = '';
animatorFadeInOut.className = 'content';
});
$timeout(function () {
animator.className = 'baiyeWindow';
animatorFadeInOut.className = 'content fade-animation';
}, 0);
};登录后复制以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于html5 canvas 微信海报的分享介绍
canvas实现动态小球重叠的效果代码
以上就是Html5百叶窗效果的代码的详细内容,更多请关注zzsucai.com其它相关文章!
