所属分类:web前端开发
优势
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
SVG可被非常多的工具读取和修改(比如vscode)
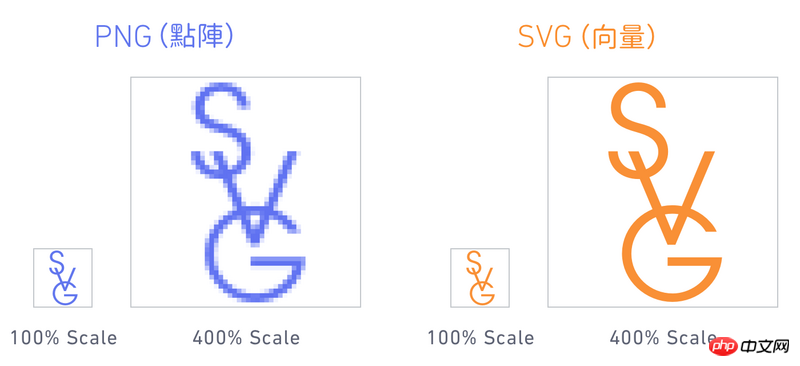
不失真, 放大缩小图像都很清晰
SVG文件是纯粹的XML, 也是一种DOM结构
使用方便, 设计软件可以直接导出
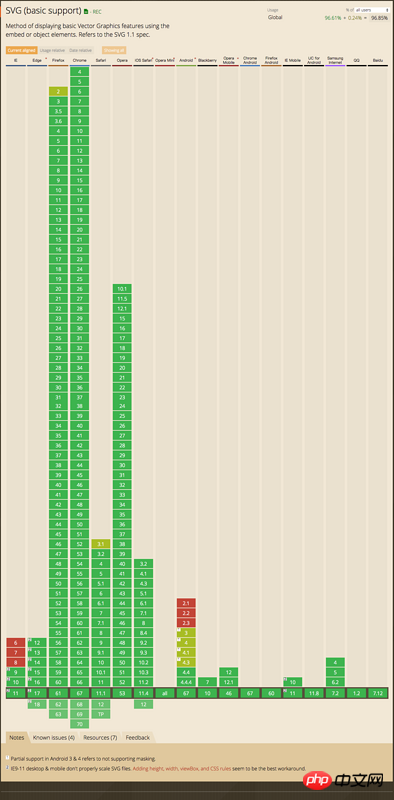
兼容性
上一张兼容性图表, 或到caniuse.com查看

兼容性也不是什么大问题. 当然, 如果你的网站还是需要兼容这些旧式的浏览器, 社区上也有对应的方案, 比如张鑫旭的一些SVG向下兼容优雅降级技术
使用方式
方案多种多样, 适合你的需求的才是最优的
直接在模板中使用
const Home = () => (
<div>
<svg width={300} height={300}>
<rect width="100%" height="100%" style={{ fill: 'purple', strokeWidth: 1, stroke: 'rgb(0,0,0)' }} />
</svg>
</div>
)登录后复制如果每个svg要前端画, 对前端要求较高.
如果每个图标从设计师给的svg代码里面拷, 要改各种标签不说, 改错了还报错
这样的方式并不友好
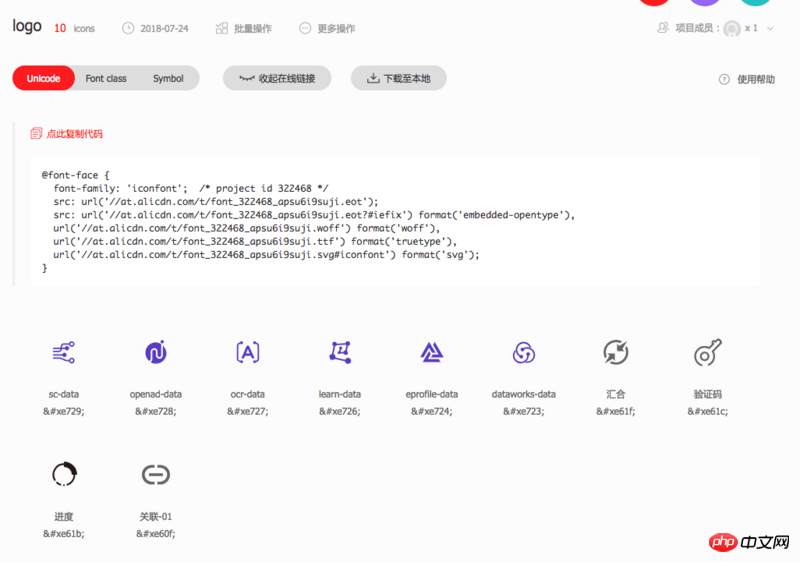
把svg转成字体
iconfont

直接把代码复制到项目css中, 定制你的标签样式, 参考阿里官方的文章, 使用起来简单粗暴, 而且浏览器兼容性高. 但是需要手动上传(有其他方案欢迎补充), 另外如果要部署到阿里的cdn以外的环境需要先下载下来, 再上传到目标环境. 略显麻烦.
此外还有icomoon等等都有提供类似的解决方案
把svg转成react component
请注意: 以下会包含typescript相关的配置
项目构建前转换
例:
typescript-react-svg-icon-generator, 需要我们有一条前置命令去把svg做转换.
// svg-generator.js
const generator = require('typescript-react-svg-icon-generator')
const config = {
svgDir: './svg/',
destination: './Icon/index.tsx'
}
generator(config)登录后复制$ node ./svg-generator.js
登录后复制使用:
import Icon from './Icon'
export default class App extends Component {
render() {
return <Icon kind='close' color='#748' width={500} height={100} />
}
}登录后复制此外, svgr(下面提到的)同样提供这种方案, 请自行查阅
项目构建时转换
例:
@svgr/webpack
嗯. 没错, 这是一个webpack loader.
// webpack rules config
{
test: /\.svg$/,
loader: '@svgr/webpack'
}登录后复制// 全局声明svg component定义
declare interface SvgrComponent extends React.StatelessComponent<React.SVGAttributes<SVGElement>> {}
declare module '*.svg' {
const content: SvgrComponent
export default content
}登录后复制import IconReact from '@assets/svg/react.svg'
const Home = () => (
<p>
<IconReact width={180} height={180} color="purple" />
</p>
)登录后复制这个方案好处不仅体现在构建时转换, 更重要的是它完全继承了SVGAttributes, 不需要额外的学习成本! 可参考项目ts-react-webpack4, 或脚手架steamer-react-ts
此外, 还有react-svg, svg-react-loader等同样是以类似的方式实现的.
相关文章推荐:
svg path路径的作用:svg path在网页开发中的使用方法
Storage Event如何实现页面间通信
以上就是在react中使用svg的各种方法总结(附代码)的详细内容,更多请关注zzsucai.com其它相关文章!
