所属分类:web前端开发
首先我们要了解HTML5<progress>标签是什么意思:
<progress> 标签标示任务的进度(进程)。
在html中,<progress>标签的用来定义运行中的任务进度(进程)。<progress>标签经常与 JavaScript一起使用来显示任务的进度。度量衡的表示不适合用<progress>标签,一般使用 <meter>标签表示。
<progress>标签基本属性:
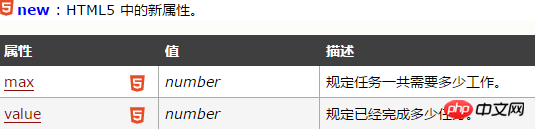
max:规定需要完成的值(值:数字)。
value:规定进程的当前值(值:数字)。
<progress>标签支持 html全局属性和html事件属性
格式:
<progress value="当前值" max="目标值">
</progress>
登录后复制这有实例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>html5< progress>标签笔记_PHP笔记</title>
</head>
<body>
上传进度:
<progress value="49" max="100">
</progress>
</body>
</html>
登录后复制运行结果:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
标签笔记 html 第1张" title="html5< progress>标签笔记 html 第1张-国哥笔记" >标签笔记" alt="" width="469" height="161" />
HTML5<progress>标签的属性:

正在进行的下载实例:
<progress value="22" max="100"></progress>
登录后复制HTML5<progress>标签的基本用法:
<html>
<dead>
<meta charset="UTF-8">
<style type="text/css">
</style>
<script>
function test(){
var kk = document.getElementById("pro1");
kk.value=kk.value+1;
}
</script>
</dead>
<body>
<progress value="10" max="100" id="pro1"></progress>
<script>
var s= self.setInterval("test()",1000);/*使用window自带的函数 setInetrval来重复执行test函数
实现progress的value值得自增长,模拟progress的使用*/
</script>
</body>
</html>登录后复制HTML5<progress>标签的提示和注释:
提示:请结合 <progress> 标签与 JavaScript 一同使用,来显示任务的进度。
注释:<progress> 标签不适合用来表示度量衡(例如,磁盘空间使用情况或查询结果)。如需表示度量衡,请使用 <meter> 标签代替。
HTML 4.01 与 HTML 5 之间的差异
<progress> 标签是 HTML 5 中的新标签。
浏览器支持
Internet Explorer 10, Firefox, Opera, Chrome 以及 Safari 6 支持 <progress> 标签。
注释:Internet Explorer 9 以及更早的版本不支持 <progress> 标签。
【相关推荐】
HTML5中的article标签是什么?HTML5中的article元素用在什么地方?
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
以上就是HTML5<progress>标签是什么意思?HTML5<progress>标签的基本用法详解的详细内容,更多请关注zzsucai.com其它相关文章!
