所属分类:web前端开发
首先我们先看看html5 frameset标签的替代方案是什么:
页面尽量少用 frameset 不利于被搜索引擎搜索到。
下面是在Visual Studio中对FrameSet与Frame的警告提示:
警告 验证 (XHTML 1.0 Transitional): 不支持元素“frameset”。
警告 验证 (XHTML 1.0 Transitional): 不支持元素“frame”。
新的HTML标准已经不支持FrameSet与Frame元素,替代方式之一是用DIV配合IFrame与CSS替代FrameSet元素.IFrame根据不同的内容,高宽自适应其实很简单,但是很多人没有解决,其解决方法如下<即在onLoad方法中设置其高与宽即可>:
<div id="navigation">
<!--其中可以用asp.net中的TreeView,Menu等菜单控件或者用HTML的<u><li>标记配合CSS,配置菜单可以在DataBase中动态读取或者在
XML中配置-->
</div>
<div id="content">
<iframe id="contentIFrame" name="Content" src="XMLDataBinding.aspx" scrolling="no" frameborder="0"
onload="this.height=this.contentWindow.document.body.scrollHeight+5;this.width=this.contentWindow.document
.body.scrollWidth+5;" />
</div>
登录后复制这么使用是在网上看到的比较好的方案之一了。
现在我们介绍下关于frameset标签替代的解决办法:(html5不支持frameset的,所以解决方法有以下两种)
1.使用iframe,但是目前使用iframe的人已经越来越少了,而且iframe在不同浏览器之间还有不兼容的情况。
2.使用jQuery的onload方法加载页面,不过这种方法跳转多个页面后,点击浏览器上方的后退前进是无效的,不过可以认为的添加一个返回按钮。所以更流行的是这种方法:
看看关于frameset标签的代码实例说明:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div+css实现frameset效果</title>
<style type="text/css">.header{border-bottom:1px solid #ccc;margin-bottom:5px;}
.MainContainer{min-width:960px;max-width:1600px;}
.sidebar{width:180px;float:left;margin-right:-180px;border-right:1px solid #ccc;min-height:500px;
padding:5px;}.main{float:left;margin-left:200px;padding:5px;}
.content{padding:0 10px;}
</style>
</head>
<body>
<div class="page"><div class="header"><div id="title">
<h1>顶部</h1>
</div></div>
<div class="MainContainer"><div class="sidebar">边栏</div>
<div id="main" class="main">内容</div></div>
</div>
</body>
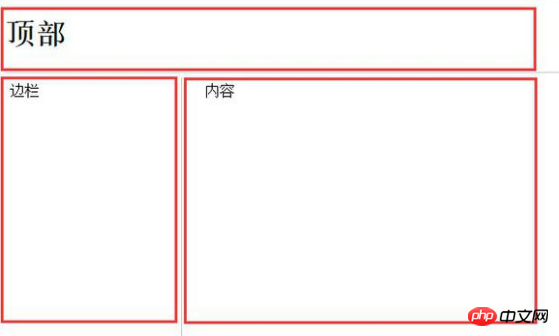
</html>登录后复制上文代码运行效果如下:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
以上就是本篇关于HTML5 frameset标签的替代方案,还有替代后的解决办法实例解析。有问题的可以在下方提问
【小编推荐】
HTML5 meter标签什么意思?meter标签的用法详解
html中的注释怎么写?html中的注释符号又是什么?(附实例)
以上就是html5 frameset标签的替代方案是什么?frameset标签替代的解决办法的详细内容,更多请关注zzsucai.com其它相关文章!
