所属分类:web前端开发
前端开发会经常用到一些图标。当ui妹子给你提供的图标不能满足你的需求时,可以在 iconfont.cn 上采集并生成自己的业务图标库,再进行使用。
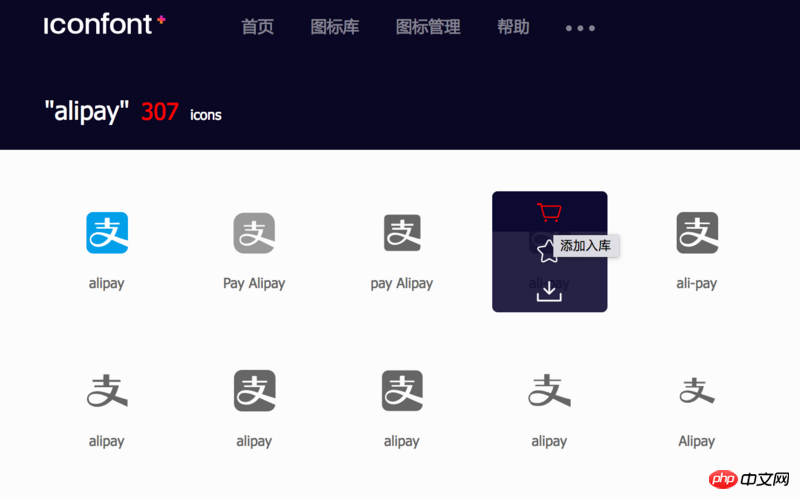
首先,搜索并找到你需要的图标,将它采集到你的购物车里,在购物车里,你可以将选中的图标添加到项目中(没有的话,新建一个),后续生成
的资源/代码都是以项目为维度的。
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
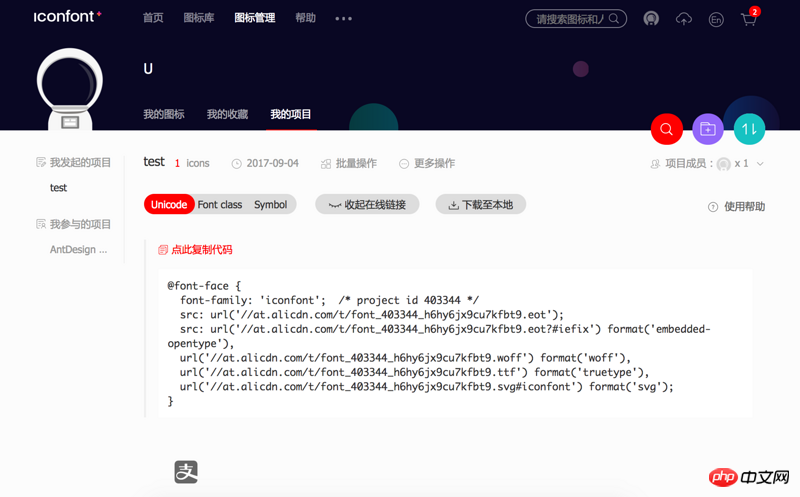
来到刚才选中的项目页,点击『生成代码』的链接,会在下方生成不同引入方式的代码,下面会分别介绍。

有三种引入方式供你选择:SVG Symbol、Unicode 及 Font class。我们推荐在现代浏览器下使用 SVG Symbol 方式引入。
SVG 符号引入是现代浏览器未来主流的图标引入方式。其方法是预先加载符号,在合适的地方引入并渲染为矢量图形。有如下特点:
支持多色图标,不再受到单色图标的限制
通过一些技巧,支持像字体那样,通过 font-size、color 来调整样式
支持IE 9+ 及现代浏览器
使用步骤如下:
切换到 Symbol 页签,复制项目生成的地址代码:
//at.alicdn.com/t/font_835630_0rudypqb4a.js
登录后复制加入图标样式代码,如果没有特殊的要求,你可以直接复用 Ant Design 图标的样式
.icon {
width: 1em;
height: 1em;
fill: currentColor;
vertical-align: -.125em;
}登录后复制挑选相应图标并获取类名,应用于页面
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-ali-pay"></use>
</svg>登录后复制你也可以通过使用 Ant Design 图标组件提供的 Icon.createFromIconfontCN({...}) 方法来更加方便地使用图标,使用方式如下:
配置项目地址,创建图标组件
import { Icon } from 'antd';
const IconFont = Icon.createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.js'
});
export default IconFont;登录后复制之后可以像使用 <Icon /> 组件一样方便地使用,支持配置样式
<IconFont type="icon-ali-pay" style={{ fontSize: '16px', color: 'lightblue' }} />登录后复制这是最原始的方式,需要三步来完成引入:
拷贝项目生成的字体库代码,你可以新建一个样式文件来放置图标相关的样式。
@font-face {
font-family: 'iconfont';
src: url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.eot');
src: url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.woff') format('woff'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.ttf') format('truetype'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.svg#iconfont') format('svg');
}登录后复制加入图标样式代码,如果没有特殊的要求,你可以直接复用 Ant Design 图标的样式。
.iconfont {
display: inline-block;
font-style: normal;
vertical-align: baseline;
text-align: center;
text-transform: none;
line-height: 1;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
&:before {
display: block;
font-family: "iconfont" !important; /* 注意与 font-face 中的匹配 */
}
}登录后复制在项目中鼠标移动到要用的图标上,点击『复制代码』,就得到了图标对应的字体编码,现在可以直接引入了:
<i class="iconfont"></i>
登录后复制切换到 Font class 页签,在页面头部引入下面生成的 css 代码:
//at.alicdn.com/t/font_835630_0rudypqb4a.css
登录后复制 - .icon-ali-pay:before { content: "\e66b"; } // 修改前
- .monitor-icon-alipay:before { content: "\e66b"; } // 修改后登录后复制这时你可以选择拷贝图标对应代码(就是类名,如果类名被重写过,这里记得用修改后的),直接使用:
<i class="iconfont icon-ali-pay"></i>
登录后复制不过我们更推荐将它封装一下:
import React from 'react';
const BizIcon = (props) => {
const { type } = props;
return <i className={`iconfont icon-${type}`} />;
};
export default BizIcon;登录后复制现在可以更加方便地使用:
<BizIcon type="ali-pay" />
登录后复制Unicode 和 Font Class 本质上就是字体,你可以通过一些字体的样式属性去控制这种图标的展现,同时浏览器兼容性很好,但不支持多色图标。
相关推荐:
iconfont-矢量图标字体的运用_html/css_WEB-ITnose
iconfont字体图标和各种css小图标的详解
以上就是IconFont图标引用的方法步骤(代码)的详细内容,更多请关注zzsucai.com其它相关文章!
