所属分类:web前端开发
粒子效果文字动画特效的原理
当我们拿到一段文字,可以放到ps里面放大观察,文字是由一个个很小的颜色不同的像素点绘制出来的,那么粒子效果文字动画特效需要做的就是通过降低像素数使像素点变成圆形,再拼凑出文字内容。总的来说就是通过将输入的信息转化为图片后,读取图片的像素信息,同时粗略的将图片分块,遍历每块区域中的像素点判断该块是否需要画一个粒子。
实现粒子效果文字动画特效的步骤
步骤一:文字转化为图片插入canvas
function loadCanvas(value) {
var fontSize = 100,
width = calWordWidth(value, fontSize),
canvas = document.createElement('canvas')
canvas.id = 'b_canvas'
canvas.width = width
canvas.height = fontSize
var ctx = canvas.getContext('2d')
ctx.font = fontSize + "px Microsoft YaHei"
ctx.fillStyle = "orange"
ctx.fillText(value, 0, fontSize / 5 * 4)
getImage(canvas, ctx)
}
function getImage(canvas, ctx) {
var image = new Image()
image.src = canvas.toDataURL("image/jpeg")
image.onload = function()
}登录后复制步骤二:降低像素数
var imageData = ctx.getImageData(0, 0, this.width, this.height)
var dataLength = imageData.data.length
var diff = 4
var newCanvas = document.getElementById('canvas')
var newCtx = newCanvas.getContext('2d')
for (var j = 0; j < this.height; j += diff) {
for (var i = 0; i < this.width; i += diff) {
var colorNum = 0
for (var k = 0; k < diff * diff; k++) {
var row = k % diff
var col = ~~(k / diff)
let r = imageData.data[((j + col) * this.width + i + row) * 4 + 0]
let g = imageData.data[((j + col) * this.width + i + row) * 4 + 1]
let b = imageData.data[((j + col) * this.width + i + row) * 4 + 2]
if (r < 10 && g < 10 && b < 10) colorNum++
}
if (colorNum < diff * diff / 3 * 2) {
var option = {
x: i,
y: j,
radius: 6,
color: '#fff'
}
var newBubble = new Bubble(option)
newBubble.draw(newCtx)
}
}
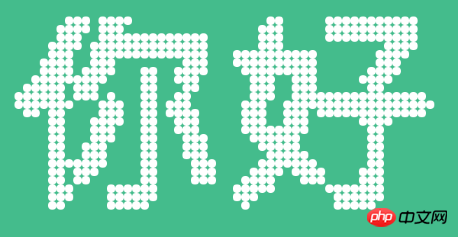
}登录后复制效果如图所示

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
更多炫酷CSS3、html5、javascript特效代码,尽在:js特效大全
【相关推荐】
如何使用css3实现图片的自动轮播特效(附完整代码)
css3的颜色线性渐变属性:几种颜色之间的平稳过渡(附完整代码)
以上就是如何使用HTML5+css3实现粒子效果文字动画特效(附完整代码)的详细内容,更多请关注zzsucai.com其它相关文章!
