所属分类:web前端开发
获取地理位置的原理
大部分的设备分享地理位置需要用户权限,那么设备是怎么识别地理位置的呢?大致有如下两种方式:
通过移动端的IP地址进行定位(包括WiFi,CDMA等)。
通过卫星定位获得经纬度信息的 GPS 设备。
首先我们需要设置调用函数来申请获取权限,然后利用回调函数获取地理位置信息,最后对于输出结果我们要进行容错处理。
获取地理位置的步骤
步骤一:调用位置函数
function get_location() {
navigator.geolocation.getCurrentPosition(show_map, handle_error, PositionOptions);
}登录后复制步骤二:获取地理位置
function show_map(position) {
var latitude = position.coords.latitude;//获取纬度
var longitude = position.coords.longitude;//获取经度
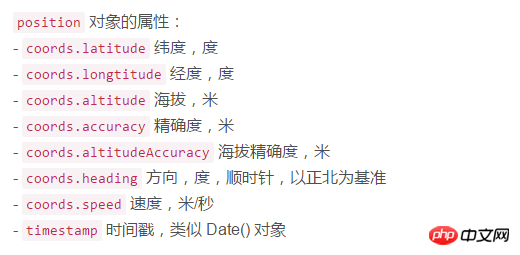
}登录后复制其中这个回调函数要传入一个 position 对象,就是获取到的位置信息。position属性如图所示

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
步骤三:容错处理
function handle_error(err) {
switch(err.code) {
case err.PERMISSION_DENIED:
break;
case err.POSITION_UNAVAILABLE:
break;
case err.TIMEOUT:
break;
case err.UNKNOWN_ERROR:
break;
}
}登录后复制在此列出了四种错误情况
用户拒绝对获取地理位置的请求。
位置信息不可用。
请求地理位置信息超时。
未知错误。
以上就是如何使用HTML5实现地理位置的获取的详细内容,更多请关注zzsucai.com其它相关文章!
