所属分类:web前端开发
我们要知道canvas提供了两个对象来创建渐变,渐变可以填充在矩形、文本、线条等。
canvas渐变可以分为线性渐变和径向渐变:
canvas创建线性渐变的函数是createLinearGradient(x,y,x1,y1)
canvas创建径向渐变的函数是createRadialGradient(x,y,r,x1,y1,r1)
下面我们就来分别看看canvas的线性渐变和径向渐变如何实现颜色的渐变。
首先来看一下canvas线性渐变:
线性渐变是以线性的模式来改变颜色,也就是水平,垂直或对角方向。
我们直接来看canvas线性渐变的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createLinearGradient(0,0,300,0); //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,300,100); //绘制渐变图形
}
</script>
</body>
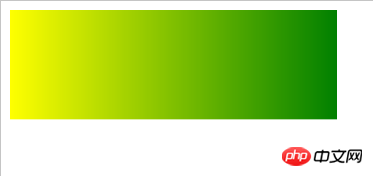
</html>登录后复制canvas线性渐变效果如下:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
说明:上面这个canvas线性渐变的例子实现的是水平方向的渐变,如果想要实现垂直方向的渐变色只需要将参数y和y1设置为不同就可以了,想要实现对角方向的渐变色则需要将水平和垂直方向上的参数都设置为不同。(ps:具体的实现可以自己试试,这里就不多说了)
看完了线性渐变我们就来看一下canvas径向渐变的实现。
径向渐变是以圆形模式来改变颜色的,颜色以圆形的中心向外扩散。
我们也来直接看一个canvas径向渐变的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="400px" height="300px"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createRadialGradient(200,200,50,200,200,200) //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,400,400); //绘制渐变图形
}
</script>
</body>
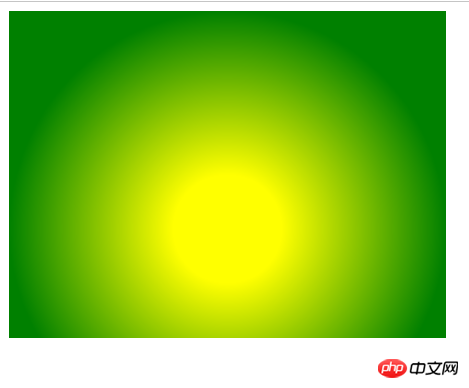
</html>登录后复制canvas径向渐变的效果如下:

需要注意的是:在绘制径向渐变时,可能会因为Canvas的宽度或者高度设置不合适,导致径向渐变显示不完全,需要考虑调整Canvas的尺寸。
说明:上述canvas径向渐变的代码中其实是两个圆,这两个圆的圆心分别是(x,y)和(x1,y1),半径则就是r和r1;最重要的是这两个圆必须设置不同的半径,形成一个内圆和一个外圆。这样渐变色就从一个圆形辐射到另一个圆形。
本篇文章到这里全部就结束了,关于canvas的更多内容大家可以参考HTML5开发手册。
以上就是canvas渐变色:canvas如何实现渐变色的效果?的详细内容,更多请关注zzsucai.com其它相关文章!
