所属分类:web前端开发
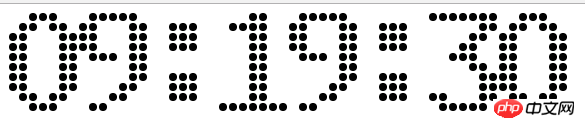
我们先看看粒子时钟的效果,如下:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
下面我们将通过canvas和js实现,
首先要创建一个html文件并添加一个canvas画布,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
</head>
<body>
<p id="container">
<canvas id="canvas"></canvas>
</p>
</body>登录后复制下面导入素材,digit.js,素材中通过二维数组拼成一个个数字,共有:0-9和冒号,十个字符,如下:

可以看到为1的字符组成了
下面开始创建画布:
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
}登录后复制上面的代码就可以在浏览器画一个小灰色画布了
下面我们开始分析:
1.了解数据矩阵?就是多维数组
2.如何画圆?
2.1要先知道半径?

由上图得知,圆心的位置依次为:
r+1
r+1 + (r+1)*2*1
r+1 + (r+1)*2*2
。。。
r+1 + (r+1)*2*i
登录后复制同时,也可以通过计算圆的高度,得到半径,如下:
一个圆的高度是(r+1)*2,画布高度是由10个圆组成
canvasHeight = (r+1)*2*10
登录后复制若将画布高度设为100,则r就出来了,圆心xy也出来了,开始画圆了
先要在上面的Clock对象中加一条语句,计算r
this.r = 100/20-1;
登录后复制下面我在Clock的原型上加上draw方法
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit[num].length; i++) {
for (let j=0; j<digit[num][i].length; j++) {
if (digit[num][i][j] == 1) {
this.cxt.beginPath();
this.cxt.arc(index*70+(this.r+1)+(this.r+1)*2*j, (this.r+1)+(this.r+1)*2*i, this.r, 0, Math.PI*2, false);
this.cxt.closePath();
this.cxt.fill();
}
}
}
}登录后复制draw接收2个参数,第一个是字符索引,第二个是字符偏移顺序,70就是一个偏移距离,可以自定。
第一个for,拿到要渲染的字符数组,第二个for,取每一行进行渲染且只渲染为1的,画圆的参数主要是x,y,r
下面就要得到时间,我们可以直接从new Date中用正则取时间,如下:
Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length; i++) {
this.draw(data[i], i);
}
}登录后复制通过正则可以方便的取到时分秒,在push数组时注意格式对应,其中10表示digit.js中的第10位字符,即冒号
注意 这样画会有问题,即画布不能刷新,可以加上这个
canvas.height= 100
登录后复制下面可以运行代码了,如下:
var clock = new Clock();
setInterval(()=>{
clock.getTime();
})登录后复制好了,这样就ok了
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问Html5视频教程!
相关推荐:
php公益培训视频教程
HTML5图文教程
HTML5在线手册
以上就是Html5 canvas实现粒子时钟的示例代码的详细内容,更多请关注zzsucai.com其它相关文章!
