所属分类:web前端开发
虽然canvas的API并未直接提供支持动画的方法,但就其本身而言,在canvas中实现动画效果也很简单:只需要持续的更新并重绘画布就行了。这种持续的更新并重绘就叫做动画循环,它是所有动画的核心逻辑。
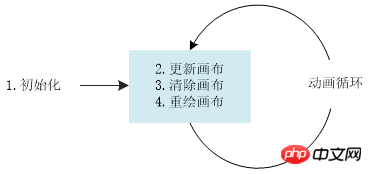
在canvas中实现动画,首先需要初始化画布上的对象。然后,启动一个动画循环来更新画布、清除画布、重绘画布,再请求下一个新的动画帧。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
接下来通过一个简单实例,来看看canvas动画的实现过程。该实例以动画的方式,实现一个旋转的八卦图。代码如下:
function clear() {
context.clearRect(0, 0, canvas.width, canvas.height);
}
function rotate() {
context.rotate(Math.PI/30); // 每分钟旋转一周
}
function draw () {
// 绘制白色半圆
context.beginPath();
context.arc(0, 0, 80, 1.5*Math.PI, Math.PI/2, false);
context.fillStyle = "white";
context.closePath();
context.fill();
// 绘制黑色半圆
context.beginPath();
context.arc(0, 0, 80, Math.PI/2, 1.5*Math.PI, false);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制黑色小圆
context.beginPath();
context.arc(0, 40, 40, 0, Math.PI*2, true);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制白色小圆
context.beginPath();
context.arc(0, -40, 40, 0, Math.PI*2, true);
context.fillStyle = "white";
context.closePath();
context.fill();
// 绘制白色小圆心
context.beginPath();
context.arc(0, -40, 5, 0, Math.PI*2, true);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制黑色小圆心
context.beginPath();
context.arc(0, 40, 5, 0, Math.PI*2, true);
context.fillStyle = "white";
context.closePath();
context.fill();
}
function drawStage() {
rotate(); // 更新
clear(); // 清除
draw(); // 重绘
}
window.onload = function(){
canvas = document.getElementById('canvas');
context = canvas.getContext('2d');
context.translate(canvas.width/2, canvas.height/2);
setInterval(drawStage, 100);
};登录后复制上述代码,当页面加载完成后,首先进行初始化,然后调用setInterval(drawStage, 100)方法启动动画循环,在动画循环中,每隔100ms会调用一次drawStage ()函数,来执行更新画布、清除画布、重绘画布的操作,以实现动画效果。运行结果如图 4‑37 所示:
当然,这里只是为了演示实现动画的原理而已,所以实例相对简单。其实,Canvas中的动画可以很简单,也可以很复杂。不管简单还是复杂,其基本原理是完全相同的。
以上就是对HTML5如何绘制动画?(代码实例) 的全部介绍,如果您想了解更多有关Html5视频教程,请关注PHP中文网。
以上就是HTML5如何绘制动画?(代码实例)的详细内容,更多请关注zzsucai.com其它相关文章!
