所属分类:web前端开发
Web SQL数据库API是一个独立的规范,在浏览器层面提供了本地对结构化数据的存储,已经被很多现代浏览器支持了。
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
我们通过一个简单的例子来了解下如何使用Web SQL API在浏览器端创建数据库表并存储数据。
<!doctype html>
<html>
<head>
<script>
var end;
function setupDB() {
return this.createDatabase().then(createTable).then(insertEntry).then(readEntry).then(printResult);
}
function createTable() {
return new Promise(function(resovle, reject) {
console.log("prepare to create table..." + Date.now());
this._db.transaction(function(query) {
query.executeSql('create table if not exists user(id unique, user, passwd)');
});
setTimeout(_createTableOK.bind(this, resovle), 1000);
});
}
function _createTableOK(resovle) {
console.log("table created successfully..." + Date.now());
resovle();
}
function createDatabase() {
return new Promise(function(resovle, reject) {
console.log("prepare to create database..." + Date.now());
this._db = openDatabase('mydb', '1.0', 'JerryTestdb', 1024);
setTimeout(_createDatabaseOK.bind(this, resovle), 1000);
});
}
function _createDatabaseOK(resovle) {
console.log("database created successfully..." + Date.now());
resovle(this._db);
}
function insertEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction(function(query) {
query.executeSql("insert into user values (1,'Jerry','1234')");
});
setTimeout(_insertEntryOK.bind(this, resolve), 1000);
});
}
function _insertEntryOK(resolve) {
console.log("entry inserted to table successfully..." + Date.now());
resolve();
}
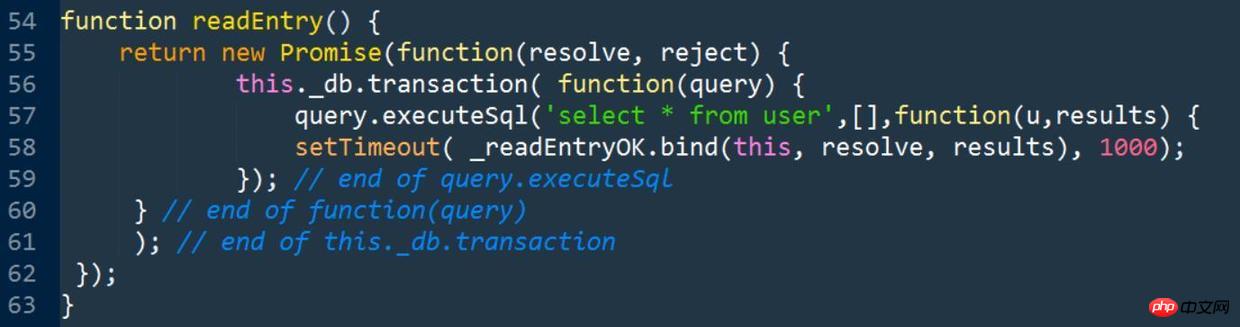
function readEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction(function(query) {
query.executeSql('select * from user', [], function(u, results) {
setTimeout(_readEntryOK.bind(this, resolve, results), 1000);
}); // end of query.executeSql
} // end of function(query)
); // end of this._db.transaction
});
}
function _readEntryOK(resolve, oResult) {
console.log("entry readed from DB successfully..." + Date.now());
resolve(oResult);
}
function printResult(oResults) {
for (var i = 0; i < oResults.rows.length; i++) {
document.writeln('id: ' + oResults.rows[i].id);
document.writeln('user: ' + oResults.rows[i].user);
document.writeln('passwd: ' + oResults.rows[i].passwd);
}
end = true;
}
function work() {
if (end) {
clearInterval(handle);
} else {
console.log(" working..." + Date.now());
}
}
setupDB();
var handle = setInterval(work, 200);
</script>
</head>
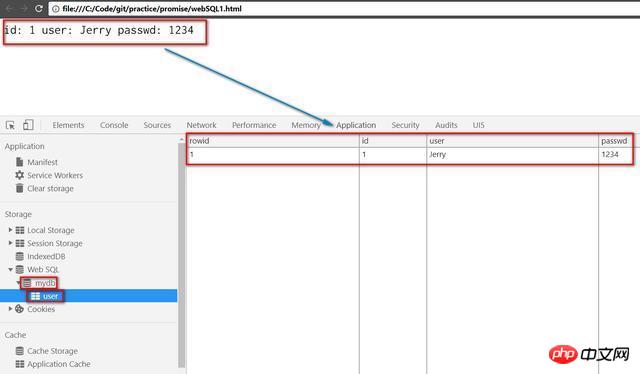
</html>登录后复制在浏览器里执行这个应用,会创建一个名叫mydb的数据库,里面一张名为“user”的数据库表,并且插入一条记录进去,然后从数据库表中读取中来,打印在浏览器上。

下面就来分析下这90行代码。
程序的入口是setupDB这个函数,下面的setInterval起了1个间隔为200毫秒的周期执行函数,为了模拟当前浏览器除了进行Web SQL数据库外,还有其他的任务再执行。

setupDB
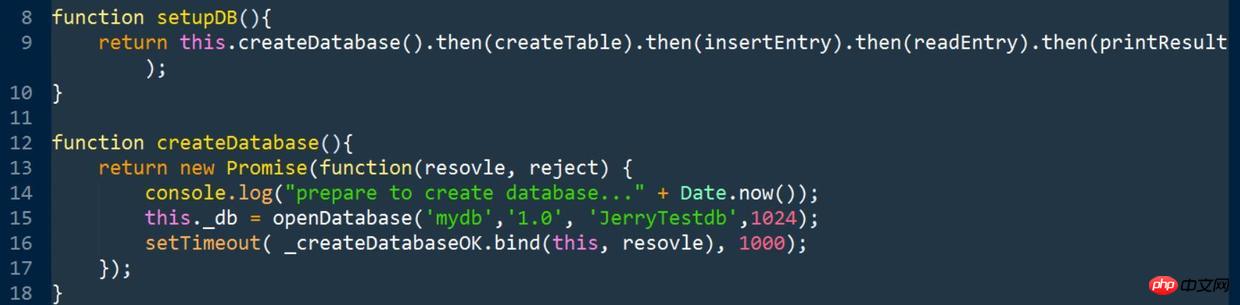
用promise实现了一个链式调用,第九行代码从语义上来说很容易理解:首先创建数据库(createDatabase),然后创建数据库表(createTable),然后插入一条记录到数据库表里(insertEntry), 然后马上把刚才插入表里的记录读出来(readEntry)。最后打印到浏览器上。
大家看我第16行的_createDatabaseOK的函数延时1秒执行,仅仅是为了演示WebSQL API 异步调用的最佳实践。
createDatabase函数的第15行,调用了Web SQL API的openDatabase,创建了一个名为mydb的数据库。openDatabase会返回一个数据库句柄,我们保存在属性_db里以便后续使用。

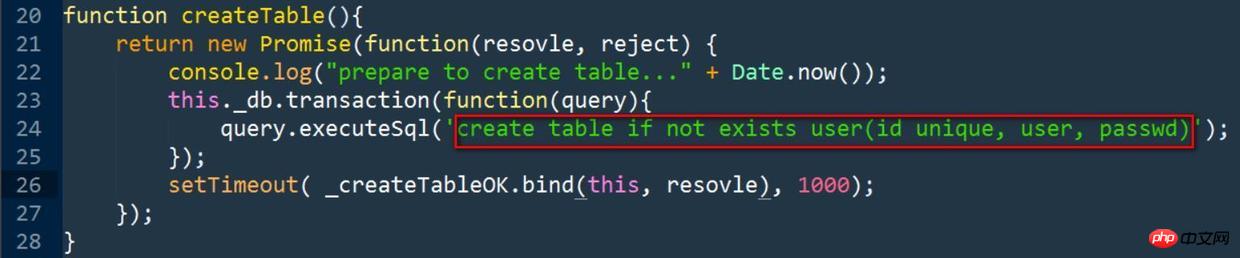
createTable
使用前一步骤得到的数据库句柄,通过数据库句柄暴露的API transaction, 执行一个数据库事务。事务的具体内容是一个SQL语句,通过executeSql调用来创建数据库表:
create table if not exists user(id unique, user, passwd)
用过JDBC的朋友对这种写法应该很熟悉。
数据库表明为user,主键为id,有两个列user和passwd。

insertEntry
在前一步骤中创建的user数据库表中插入一行记录,id为1,user值为Jerry,passwd为1234。
insert into user values (1,'Jerry','1234')

readEntry
还是通过第一步创建的数据库句柄_db, 执行一个数据库事务,内容为SELECT语句,从user表里读出所有记录。

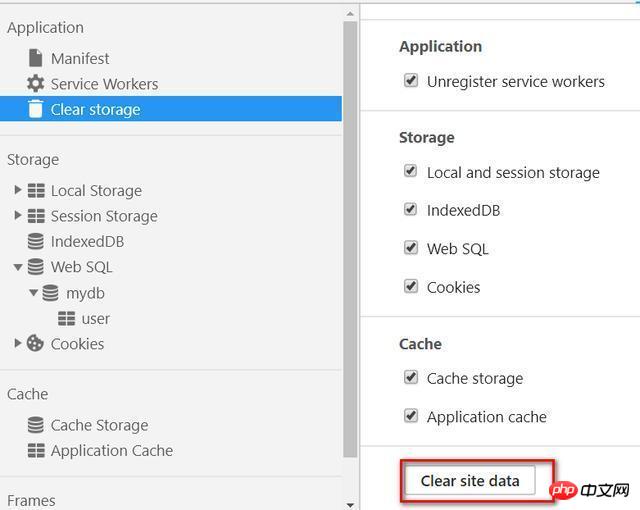
如果想清除掉Web SQL里的数据库表,在Chrome开发者工具里点击Clear storage:

选中您要清除的Storage类型,点“Clear Site Data"即可。

以上就是HTML5 WebSQL四种基本操作的介绍的详细内容,更多请关注zzsucai.com其它相关文章!
