所属分类:web前端开发
本篇文章给大家带来的内容是关于Canvas中beginPath()和closePath()的分析总结(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在学习H5新元素的时候,了解到了画布canvas:可以在网页中绘制所需要的图形;其中在描绘扇形图时发现了关于beginPath()和closePath()的问题,在接下来将会进行分析和总结;
<!--html代码-->
<canvas id="canvas4" width="400px" height="300px"></canvas>
登录后复制<script>
var canvas4= document.getElementById("canvas4");
var content4 = canvas4.getContext("2d");
content4.moveTo(200,150);
content4.arc(200, 150, 100, 0, Math.PI * 0.3);
content4.fillStyle = "black";
content4.fill();
content4.moveTo(200,150);
content4.arc(200, 150, 100,Math.PI * 0.3,Math.PI * 0.7);
content4.fillStyle = "yellow";
content4.fill();
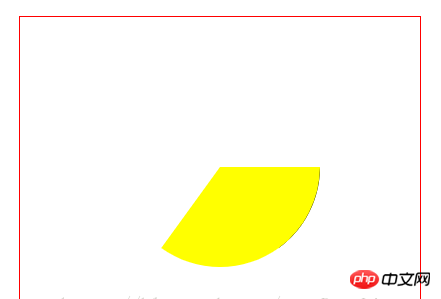
</script>登录后复制显示效果如图所示:
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
分析:
从显示效果上可以看出,根本没有显示出应该有的效果;第一块应该是黑色,第二块应该是黄色。
此时需要提及beginPath和closePath的重要作用了;
不着急我们先一步一步分析为什么需要上面两个方法:
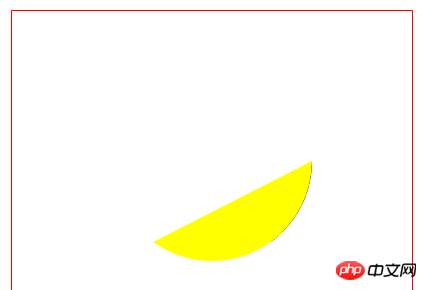
1:moveTo(x,y)表示移动画笔到(x,y)位置,同时也是定义线条开始的位置,如果没有moveTo方法,那么就连扇形也不是了,直接是一个小月牙;
显示效果如图所示:
2:在使用canvas进行绘制的时候,画笔每一次都是从beginPath()开始绘制的,如果在当前起点找不到就继续向上找,直到找到为止,然后从beginPath()之后开始绘制,因此这才会出现上述的前一个扇形被后一个扇形所覆盖,只留下一个黑边在苦苦挣扎 -_-
3:fillRect()和storkeRect() 这种画出独立区域的方法,也不能打断当前路径,也就是说,他也不能够替代closePath()【关闭路径】的作用;
4:beginPath()和closePath()必须要成对出现!因为你如果想通过闭合一段路径来开始新的路径那么开始的路径也不会是新的路径。
以点为面,补充,堆积成画;
<!--html代码-->
<canvas id="canvas4" width="400px" height="300px"></canvas>
登录后复制<script>
var canvas4= document.getElementById("canvas4");
var content4 = canvas4.getContext("2d");
content4.beginPath();
content4.moveTo(200,150);
content4.arc(200, 150, 100, 0, Math.PI * 0.3);
content4.fillStyle = "black";
content4.fill();
content4.closePath();
content4.beginPath();
content4.moveTo(200,150);
content4.arc(200, 150, 100,Math.PI * 0.3,Math.PI * 0.7);
content4.fillStyle = "yellow";
content4.fill();
content4.closePath();
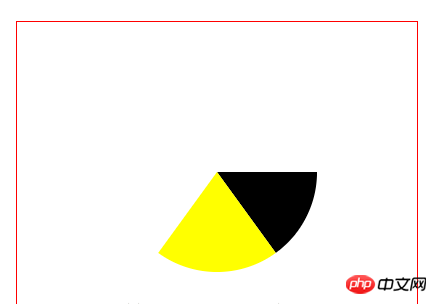
</script>登录后复制正常显示效果如图所示:

1:画布的默认宽高是300 * 150 ;
2:想要设置画布的宽高就必须使用行内属性来进行设置,而不是style;否则就算是从视觉上改变了画布的尺寸,他实际上还是不会改变,里面的内容就会产生变形;
3:在canvas上画之前一定要先创建出context上下文对象之后再使用context对象调用画布的属性和方法进行操纵;
4:canvas中没有画圆形的方法或者属性,但存在画弧线的方法arc(),可以用它来画一个2PI的扇形即圆;
5:beginPath()和closePath()非常重要,如果你的canvas中的显示看起来不正确,请一定先检查是否正确的使用了beginPath()和closePath();
以上就是Canvas中beginPath()和closePath()的分析总结(附示例)的详细内容,更多请关注zzsucai.com其它相关文章!
