所属分类:web前端开发
使用HTML5 canvas绘制一个矩形的方法:首先创建相应的HTML示例文件;然后通过Canvas上下文的rect方法实现绘制一个矩形,代码语句如“canvas.getContext('2d');”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
使用HTML5 canvas绘制一个矩形,我们需要用到Canvas上下文的rect()方法。接下来我们就来看看具体的代码实现。

我们来看一个具体的例子
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(240, 80, 160, 80);
context.fillStyle = 'peachpuff';
context.fill();
context.lineWidth = 2;
context.strokeStyle = 'coral';
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>登录后复制说明:
由document.getElementById()方法获取Canves对象,Canves对象通过调用getContext()方法,用于获取画布上下文的过程是与在画布上绘制时共同处理的。
调用上下文的beginPath()方法来启动路径。用rect()绘制一个矩形。rect的第一个参数和的第二个参数是矩形左上角的X,Y坐标。第三个参数是绘制矩形的宽度,第四个参数是绘制矩形的高度。
使用fill()方法填充内部并使用stroke方法绘制轮廓线。
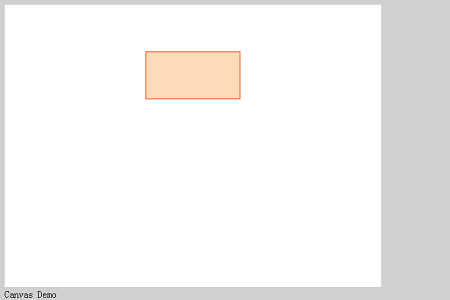
运行结果
使用Web浏览器执行创建的HTML文件。将显示如下所示的效果。

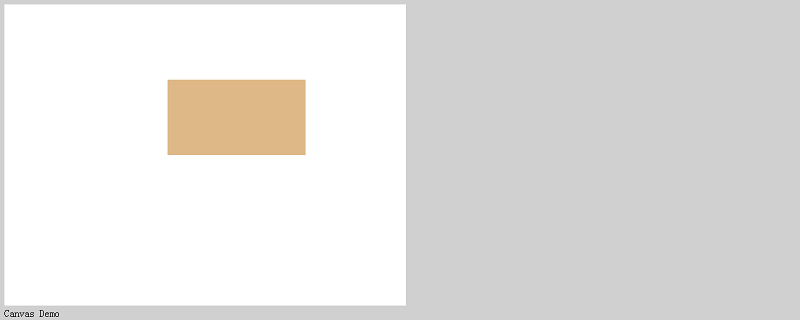
上述示例的矩形填充了内部,下面我们来看看没有内部填充的矩形
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style type="text/css">
<!--
/*背景色和背景图*/
.canvas{
background-color:#FFFFFF;
background-image: url("img/t.jpg");
}
-->
</style>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(240, 80, 160, 80);
context.lineWidth = 4;
context.strokeStyle = 'coral';
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" class="canvas"></canvas>
<div>Canvas Demo</div>
</body>
</html>登录后复制说明:在绘制图像时,如果不调用fill()方法,只执行stroke()方法,就能绘制内部不填充的矩形。
运行结果
在浏览器上显示如下效果

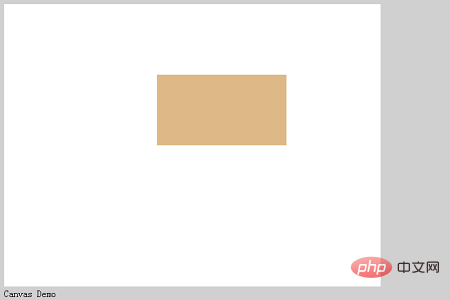
最后我们来看直接填充内部的矩形绘制
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(260, 120, 220, 120);
context.fillStyle = 'burlywood';
context.fill();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>登录后复制运行结果如下所示

以上就是如何使用HTML5 canvas绘制一个矩形的详细内容,更多请关注zzsucai.com其它相关文章!
