所属分类:web前端开发
本篇文章给大家带来的内容是关于移动端页面头部固定定位的绝对定位实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在移动端进行开发时,通常整个页面的头部会固定一个区域,比如下图淘宝中的头部。这个区域无论怎么划屏都是可见的。在PC端,我们可以使用position:fixed来实现。但是由于position:fixed存在一定的兼容性问题,而且移动端的视口较多,这个固定究竟是相对于哪个视口,很容易搞错。因此,通常都会使用绝对定位来代替固定定位。下面具体代码举例:
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
HTML代码如下所示:
<body>
<header class="header-box">
<div class="header-top">
</div>
<div class="header-bottom">
</div>
</header>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>登录后复制CSS代码如下所示:
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}登录后复制上面的html中定义了顶部固定区域和下方内容区域。顶部使用了position进行了绝对定位,设置了left为0,top为0。内容区域高度超过了可视区。
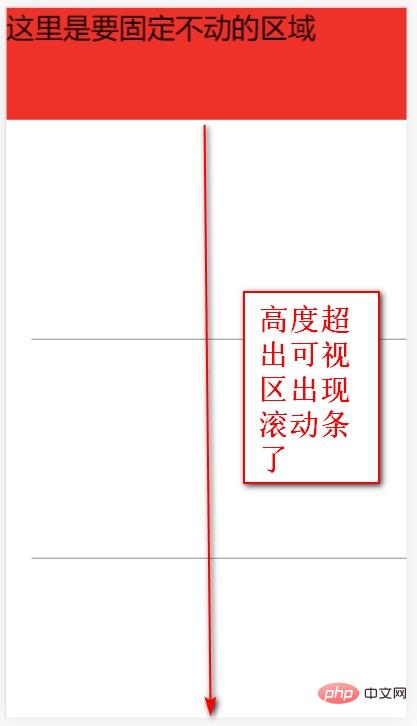
最终得到的效果如下图所示:

这时候,会发现出现了滚动。滑动之后本来应该固定在顶部的区域又不见了。也就是说我们并没有实现我们想要的使用绝对定位代替固定定位。这是为什么了?这里,我们需要理解两个重要知识点:
这里的绝对定位到底是相对于谁进行定位的?
这里的滚动条到底是加在谁身上?
首先分析第一个问题:我们知道position:absolute是相对于距离最近的position值不为static的定位祖先元素进行定位的,如果没有定位的祖先元素,那么就是相对于根节点document进行定位的。那么,我们的header元素的祖先元素有body,html,document。 其中body,html的默认定位都是static。也就是说,这里最终是相对于document进行定位的。
再分析第二个问题:内容超出浏览器高度时,滚动条到底是加在谁身上。事实上这里应该是加在html元素身上的。
理解了上面两个知识点,那么我们就可以进行分析了。我们知道正是由于html元素身上出现滚动条,正是由于滚动条的滚动才会导致document超出浏览器窗口。因此我们需要首先需要做的是将html的滚动条进行禁用。
html{
overflow:hidden;
}登录后复制虽然禁用了html的滚动条解决了使用绝对定位代替固定定位的问题,但是带来了新的问题。那就是整个页面都不再具有滚动条了。但是事实上我们是需要滚动条的,因此我们可以在body身上添加滚动条。
html{
height:100%;
}
body{
height:100%;
overflow:auto;
}登录后复制由于需要将body的高度设置为浏览器的高度,而html的高度取决于浏览器高度,因此先设置html高度为浏览器高度,然后body继承自html即可。
因此最终的代码形式是:
html{
height:100%;
overflow:hidden; //禁用滚动条,实现相对于document的绝对定位代替固定定位。
}
body{
height:100%;
overflow:auto; //添加滚动条
}
ul{
margin-top:179px;
list-style: none;
}
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}登录后复制总结:一些用到的相关知识:
html元素和body的元素的绝对定位默认值都是static。因此如果有元素找不到非static的祖先元素,那么是相对于document进行定位的。
html元素和body元素都是块级元素。默认独占一行,其宽度等于浏览器宽度。高度等于内容区域的高度,如果给高度设置了height:100%。那么它的高度是浏览器高度。
html元素默认设置了overflow:auto。在内容超出浏览器高度的时候就会出现滚动条。
以上就是移动端页面头部固定定位的绝对定位实现(代码示例)的详细内容,更多请关注zzsucai.com其它相关文章!
