所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
作为一个前端开发,在浏览别人家的页面时总是会习惯性的查看他们页面的源码,发现大多数网站的页面,包括我自己写的页面中用到的最多的布局元素无外乎就是div、p、span、ul、dl、ol、li、dt、dd、strong、b,不管是什么样的效果都是由这些元素组成。
现在都已经是9102年了,html5已经相当成熟标准了,为什么在布局的时候不用写html5提供的具有语义化的标签进行布局呢?我个人觉得是因为我们刚开始学习布局的时候用的最多就是上面的这些标签,而当html5新标签出来的时候我们已经使用div布局很久了,并且可能由于工作忙的原因没有很认真的去了解这些标签的应用场景,久而久之我们还是在使用div布局。
fieldset 标签<fieldset>标签为表单分组标签,它可以将内容相关联的一组表单进行分组。
1.1、应用场景1 - 表单分组
如果一个表单上有很多信息需要填写,可以使用<fieldset>标签将相关的表单项组合在一起,使表单更容易理解,表单越容易理解,访问者就越有可能正确的填写表单。
基本使用及默认效果:

<fieldset>
<legend>用户基本信息</legend>
<div>
<label for="">用户名</label>
<input type="text">
</div>
<div>
<label for="">电子邮箱</label>
<input type="password">
</div>
<div>
<label for="">密 码</label>
<input type="password">
</div>
<div>
<label for="">确认密码</label>
<input type="password">
</div>
</fieldset>登录后复制美化后的表单

1.2、应用场景2 - 其他分组


figure 标签<figure> 用于对元素进行组合,一般用于图片、视频、图表、代码等。
2.1 、应用场景1 - figure标签与图片混合使用

<figure>
<img src="search_icon.png"/>
<figcaption> 搜索引擎</figcaption>
</figure>
登录后复制2.2、应用场景2 - figure标签与dt、dd标签结合使用

<figure>
<dt>这是标题</dt>
<dd>这是描述</dd>
</figure>
登录后复制2.3、应用场景3 - figure标签单独结合figurecaption标签使用
figure标签单独结合figurecaption标签使用时可以实现类似下面的这种对某一块内容的说明。

<figure>
<figurecaption>网站问题 一站解决</figurecaption>
<p>海量节点 + 海外 CDN 加速,助力企业高速、安全触达用户</p>
</figure>
登录后复制section 标签<section>标签用于对网站或应用程序中页面上的内容进行分块
一个section元素通常由内容及标题组成但当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用div。
section元素强调分段或分块,一块内容分为几段或几块;
article元素强调独立性,一块内容独立完整;
没有标题内容区域块,不要用section,即section中应有h1-h6标签
可以用来呈现论坛的一个帖子,评论列表,可互动的页面模块挂件,杂志或报纸中的一篇文章,国际时事版块、体育版块、娱乐版块、文学版块等等,像这种有版块标题的、内容属于一类的版块等就可以使用section。
aside 标签<aside>标签一般表示网站当前页面或者文章的附属信息部分,可以包含与当前页面主要内容相关的广告、导航条、引用、侧边栏评语部分,以及其他区别与主要内容的部分
address 标签<address> 元素可以让作者为它最近的 <article> 或者 <body> 祖先元素提供联系信息。在后一种情况下,它应用于整个文档
<address> 元素可以放在当前<section>的 <footer> 元素中,如果存在的话
menu 标签<menu>标签可以用来定义页面的菜单
<menu>
<a href="/">首页<a>
<a href="/">新闻</a>
<a href="/">视频<a>
</menu>登录后复制time 标签<time>标签用来表现时间或日期
<p>我们在每天早上 <time>9:00</time> 开始营业。</p>
<!--参数-->
<p>我在 <time datetime="2019-12-16">情人节</time> 有个约会。 </p>
<p>
<!-- 是否为发布时间 -->
<time pubdate="true">发布时间</time>
</p>
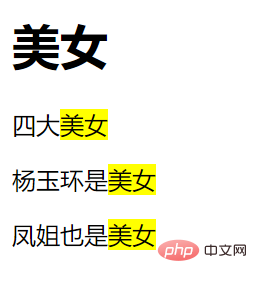
登录后复制mark 标签<mark> 标签定义带有记号的文本。出于引用的目的,对与另一个上下文相关的文本进行突出显示

<div>
<h1>美女</h1>
<p>四大<mark>美女</mark></p>
<p>杨玉环是<mark>美女</mark></p>
<p>凤姐也是<mark>美女</mark></p>
</div>
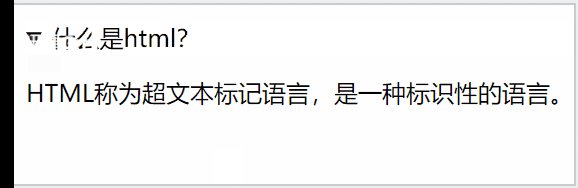
登录后复制details 标签<details>标签允许用户创建一个可展开折叠的元件,让一段文字或标题包含一些隐藏的信息。
一般情况下,<details>用来对显示在页面的内容做进一步骤解释。其展现出来的效果和jQuery手风琴插件差不多。

<details>
<!-- 一个details标签中只能有一个summary标签,多余的summary标
签会被当做正常内容来处理。summary标签用来作为details标签的标
题,它必须和details标签使用,离开details标签单独使用没有任何意义 -->
<summary>什么是html?</summary>
<p>HTML称为超文本标记语言,是一种标识性的语言。</p>
</details>
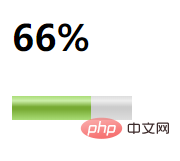
登录后复制meter 标签<meter>标签用来定义已知范围或分数值内的标量测量,meter标签的效果很像进度条,但是它不作为进度条来使用。如果要表示进度条,通常使用progress标签。

<h2>66%</h2>
<meter value="66" high="100" low="0" max="100" min="0"></meter>
登录后复制ruby 标签<ruby>标签是使用来定义ruby注释(中文注音或字符),如果在东亚使用,显示的是东亚字符的发音。<ruby>标签通常和<rt>标签和<rp>标签一起使用,<rt>标签用来提供注释信息(如:拼音),<rp>标签用来定义浏览器不支持ruby标签时所显示的内容。

<ruby style="font-size: 28px;">
李
<rp>(</rp>
<rt style="font-size: 22px;">li</rt>
<rp>)</rp>
</ruby>
登录后复制blockquote 标签<blockquote>用于对长文本的引用,用来定义一段引语,默认效果标签内的内容会自动有缩进;
如这篇文章的开头就用了<blockquote>标签

以上就是html5不常用标签可以怎么使用?的详细内容,更多请关注zzsucai.com其它相关文章!
