所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
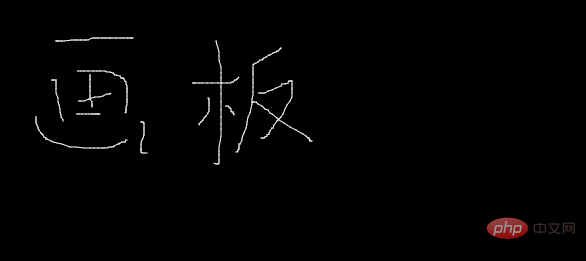
我们先来看看实现效果:
(推荐教程:h5)

实现代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="600" height="600"></canvas>
<script type="text/javascript">
var c = document.getElementById('canvas');
var ctx = c.getContext('2d');
//画一个黑色矩形
ctx.fillStyle = 'black';
ctx.fillRect(0,0,600,300);
//按下标记
var onoff = false;
var oldx = -10;
var oldy = -10;
//设置颜色
var linecolor = 'white';
//设置线宽
var linw = 4;
//添加鼠标移动事件
canvas.addEventListener('mousemove',draw,true);
//添加鼠标按下事件
canvas.addEventListener('mousedown',down,false);
//添加鼠标弹起事件
canvas.addEventListener('mouseup',up,false);
function down(event) {
onoff = true;
oldx = event.pageX-10;
oldy = event.pagey-10;
}
function up() {
onoff = false;
}
function draw(event) {
if(onoff == true) {
var newx = event.pageX-10;
var newy = event.pageY-10;
ctx.beginPath();
ctx.moveTo(oldx,oldy);
ctx.lineTo(newx,newy);
ctx.strokeStyle = linecolor;
ctx.lineCap = 'round';
ctx.stroke();
oldx = newx;
oldy = newy;
}
}
</script>
</body>
</html>登录后复制免费学习视频分享:html视频教程
以上就是html5实现一个简单的在线画板的详细内容,更多请关注zzsucai.com其它相关文章!
