所属分类:web前端开发
HTml5超链接字体改颜色的方法:首先新建界面;然后使用浏览器打开html页面,在其中一个超链接中加上样式设置成功红色;最后再次使用浏览器打开页面即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、html5版,DELL G3电脑,该方法适用于所有品牌电脑。
HTml5超链接字体改颜色的方法:
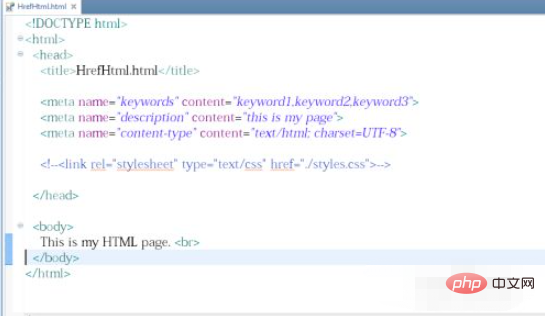
1、新建一个html界面,如图

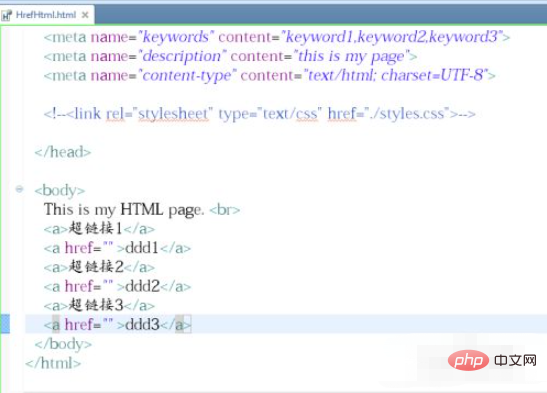
2、设置超链接信息这里都设置几个等下看效果比对用,如图

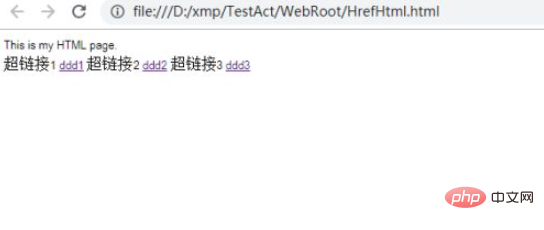
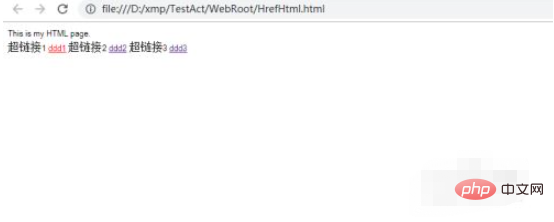
3、使用浏览器打开html页面,这时的超链接字体显示黑色,如图

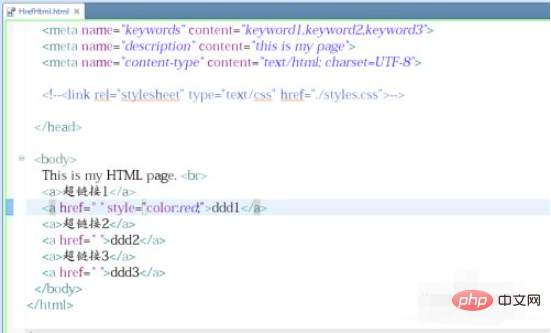
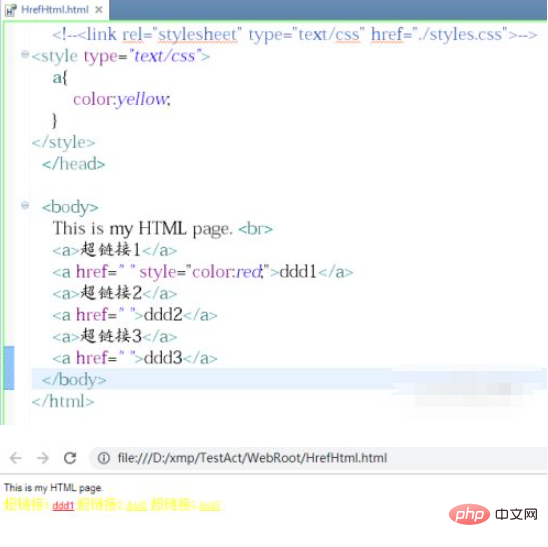
4、在其中一个超链接中加上样式设置成功红色,如图

5、再次使用浏览器打开html页面就会发送设置成红色的超链接字体显示红色了,如图

6、如果超链接比较多不想一个个的写可以在head中加上样式节点统一设置超链接的颜色,如图

相关学习推荐:html视频教程
以上就是HTml5超链接字体如何改颜色的详细内容,更多请关注zzsucai.com其它相关文章!
